
Create Board Creates a board and shares the board on a default team of the user. POST https://sketchboard.me/api/v1/board/new/:application_secret_key Header Content-Type: application/json Parameters NameDescription user_email Required User in Sketchboard.io service. Board will be created on a user_email default team and always shared between team members even if board_password is given. board_name Name of the board to be created. add_users Users to be added on user_email default team.


Paper sketches are best for understanding and communicating with others. There are still some problems with paper sketches especially from search perspective. Paper sketches get lost easily. This is due that paper sketches are thrown away and to support creative thinking. Most of the time it is even good thing that those get lost. On the other hand, sometimes you want to find your old creative ideas. E.g. you might create ideas before you actually work with the idea.


Do you feel that you could create related ideas faster, but tools slow you down? You want to create ideas and link them fast. Most of the time you need to create nodes separately and draw connection between them, lot’s of clicking, typing and drawing connections. Could be little bit tedious job. Sketchboard.io is also guilty for this kind of behavior, so users have requested to have possibility to create linked ideas quickly.


Sketch Design helps you and your team to focus and orientate quickly to a story at hand. It helps you to better understand problems related to the story. It supports thinking what kind of tasks are related, which concludes to a better story estimation, e.g. as story points. Ultimately you’ll get a better feature implementation and expectations are communicated well to different stakeholders. Sketch User Interface Sketch user interface could be many things.


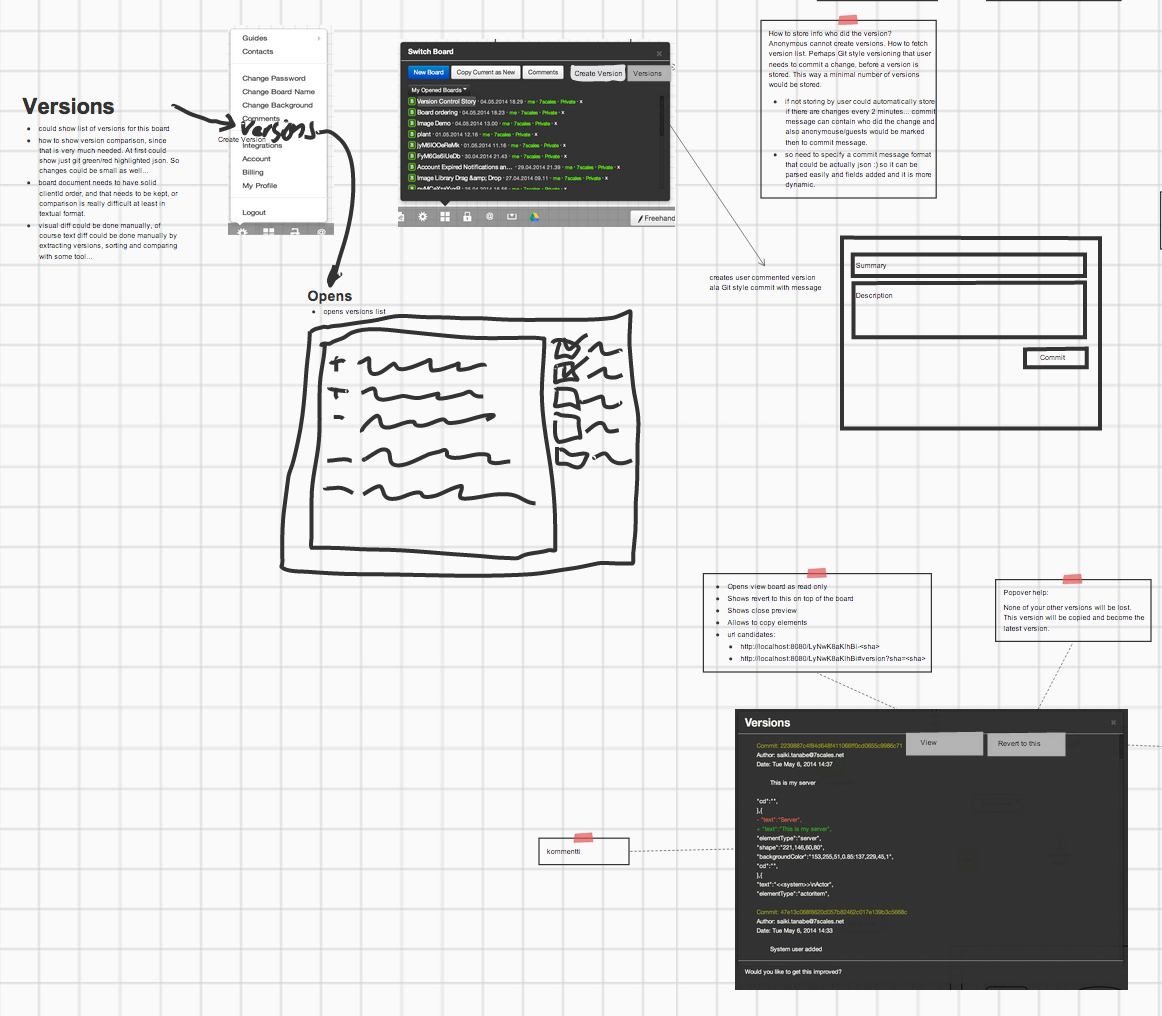
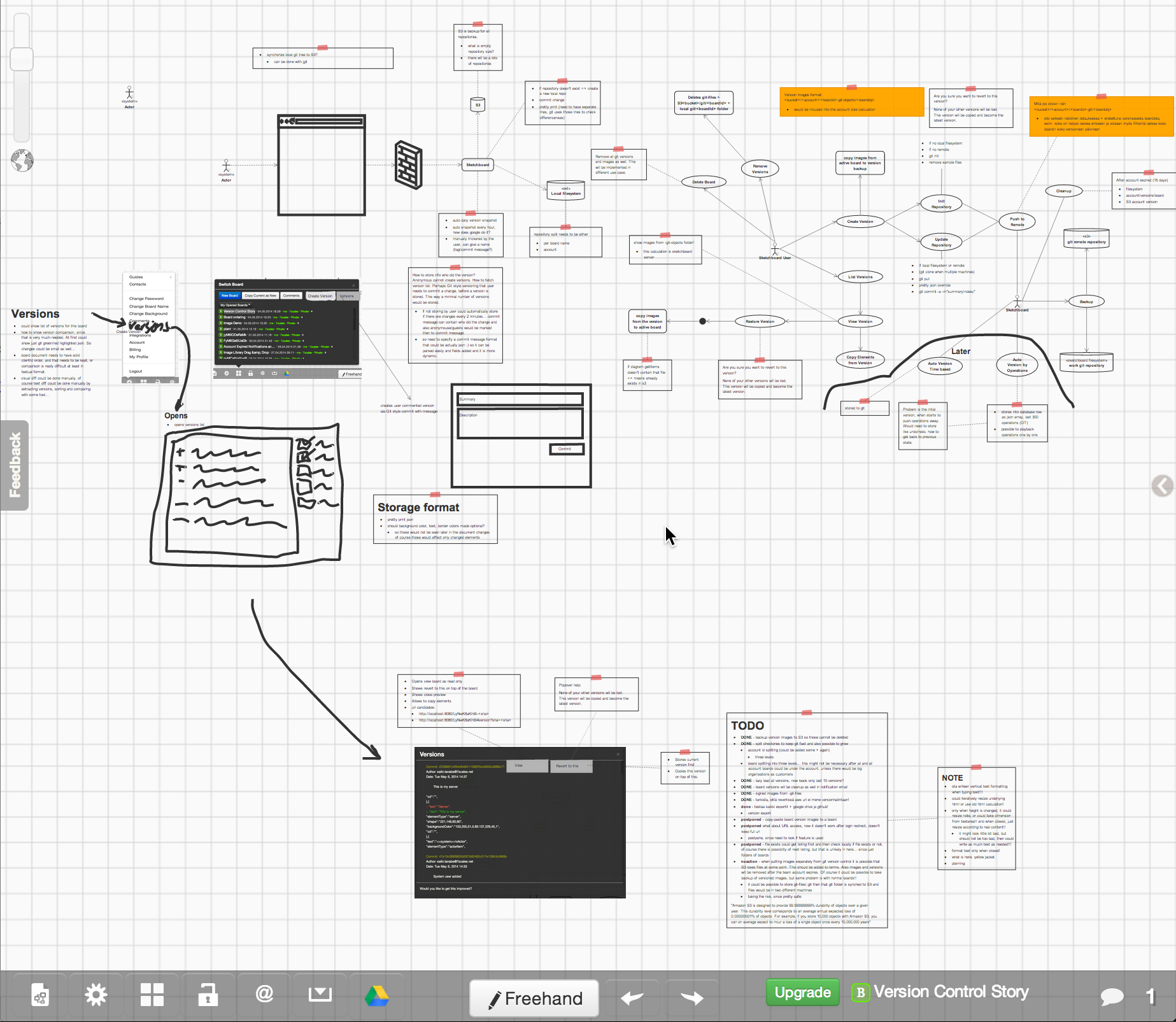
At first I thought that versions might not be important for Sketchboard. Since Sketchboard concentrates creating sketches and concepts, not final products. Originally version control feature was added to the backlog due to “Three reasons why wireframing tools suck." as a potential feature candidate. How wrong was I, there are many situations that versions are good for sketch diagrams and especially for concepts. I still wanted to have a proof that it is important for Sketchboard users, not to implement a complex feature that is not significant for them.

On April 7, 2014 information was released about a new vulnerability in OpenSSL (CVE-2014-0160). Security bug is called “Heartbleed”. This affected most of internet service, and Sketchboard was also affected. As of right now, we have no indication that the attack has been used against Sketchboard. What Sketchboard has done? Sketchboard updated it’s OpenSSL library version that fixed the bug on April 8th, 2014. New SSL keys were deployed. All browser sessions have been cleared.


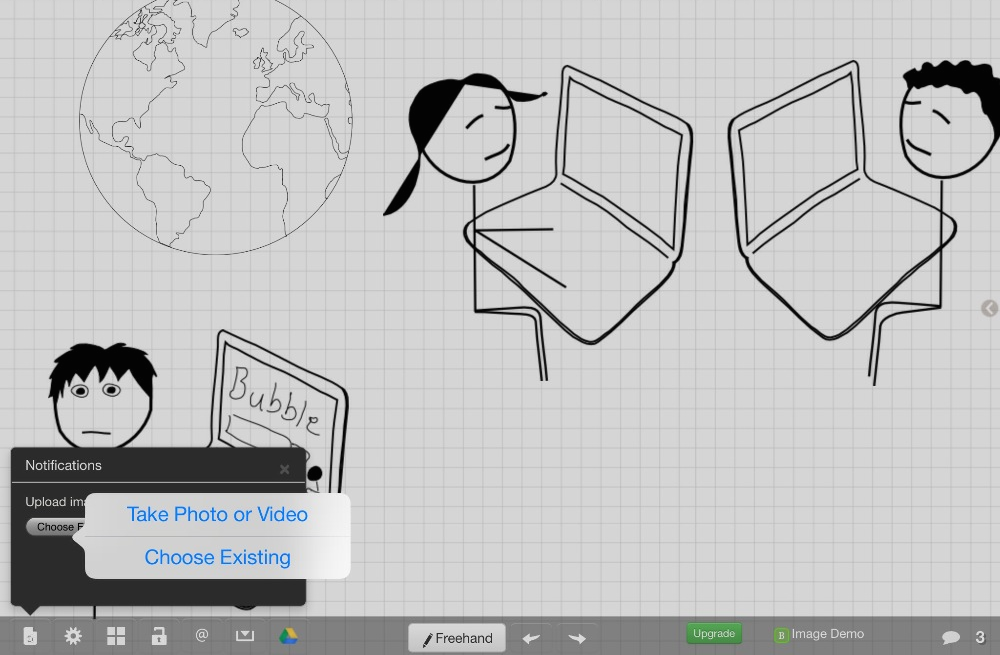
Happy to introduce images on Sketchboard. This has been one of the most requested features. Images can be now dragged and dropped on a board when using one of premium plans. first open a board drag image from your desktop to the board Images can be used as normal elements, connect and resize images as you wish. Uploaded images are found from an image library. The image library is accessed through board context menu or from the right-hand side image library.


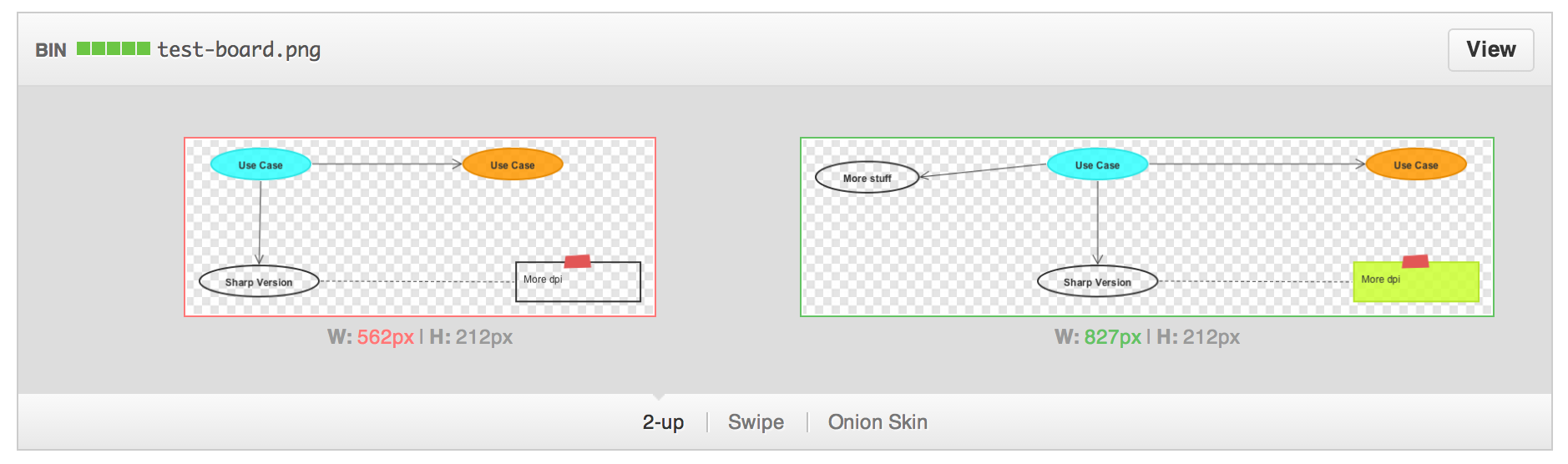
We are happy to introduce new shapes. Most of users requested new shapes in the Sketchboard survey. Clear trend of the survey was to be able to create better looking content with version control. So that’s what we are working on. First features to roll out are new shapes and move elements to foreground/background. Now Sketchboard provides generic shapes category. Feature would not have worked out very well without move elements to foreground/background, so that is implemented as well.


We are exited to announce Sketchboard initial integration with GitHub. Now you are able to upload diagrams directly from Sketchboard to GitHub. You can keep documentation and images on a same repository. Example usages: Create project intro with a diagram that makes it easier to get into the project. You can refer images from the repository README.md file Have an overview project design at GitHub wiki Update GitHub Pages technical blog with sketch diagrams See e.

From now on Sketchboard obeys selected elements when exporting a board. In case you have selected some elements from the board, exports obeys the selection. In case you don’t select anything, full board will be exported. Steps Select elements Select export method, e.g. Print Export Only Selected Elements as PNG Export Only Selected Downloaded File


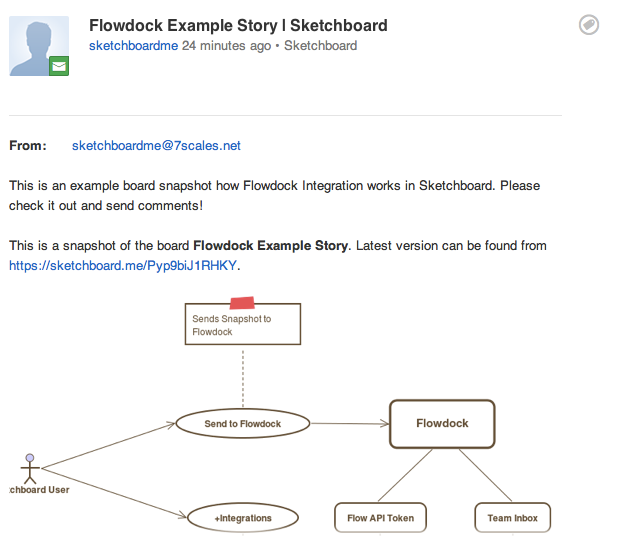
When your team uses Flowdock as a virtual room to keep everybody uptodate in the team. Sketchboard brings to that collaboration a virtual visual board. In Sketchboard you can sketch ideas together at the same time or separately when you have time. One possible way to work is to draft something out and have conversation about the design on Flowdock. For that purpose it is now possible to send a message from Sketchboard to Flowdock Team Inbox.

When you sign up, Sketchboard creates a user account that is called My Profile in Sketchboard. In case you have not been earlier added to a team on Sketchboard, Sketchboard creates a default team account for you. You can add team members to the team and share boards with them easily and securily. By default boards are private and you need to select the boards that are shared. User Account == My Profile You can update your Sketchboard profile from “Settings” => “My Profile”.