

If you start working as a software developer today you don’t automatically turn into an odd, unintelligible creature. In fact, you’ll probably find your ideas get valued by professionals in other areas - anyone who creates for a living is bound to come across methods or tools first thought out by software developers. In the past you’d risk being caricatured as someone with excellent technical skills, but nearly no verbal ability.


Previously Sketchboard for Slack integration supported only possibility to integrate multiple Slack teams to one Sketchboard team. What has been missing is to integrate one Slack team to multiple Sketchboard teams. Now support has been added and completes integration scenarios between Slack and Sketchboard. This has been especially tricky situation when you have a big Slack team and where everyone doesn’t work on same projects. You could have smaller users' project and multiple users' projects that are completely isolated.


If I had to take a wild guess, I’d say the main thing that still makes you cringe when you hear the phrase “visual thinking” is the idea that whatever it involves must be too time consuming. Maybe you’ve worked in software development for so long that anything “visual” would seem ambiguous or distracting. Or perhaps you’re fresh out of school, working remotely, mostly concerned with bridging the gaps between your work and that of your team members.


Anyone who has ever taken part in an ideation or prototyping workshop of some sorts will be very familiar with post-it notes. A wonderful innovation that was born out of a failed attempt to create a super-strong adhesive. This invention first conceived in 1968 by Dr Spencer Silver, a scientist at 3M, and further developed by Arthur Fry in the 1970s still remains in broad use. And for a reason.


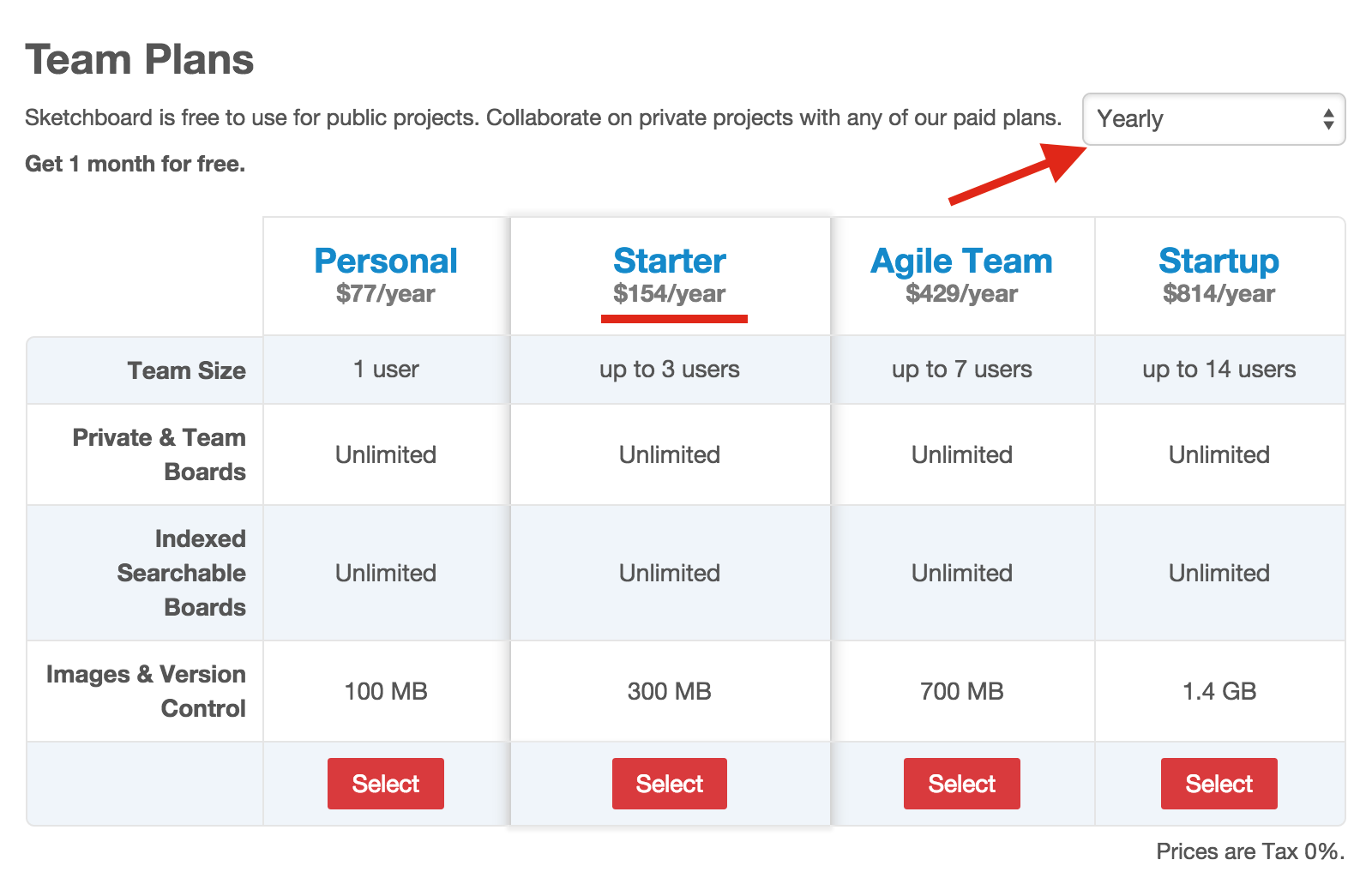
Yearly Plans have arrived on Sketchboard.io. When you select a yearly plan, you’ll get 1 month for free compared to 12 month monthly subscription. Yearly plan can be selected from the dropdown menu => Yearly. Prices are shown per year. Payment is made in advance and it is non refundable as any other plan. If you have an active subscription, your plan doesn’t support yearly plans yet. Yearly plans support will be available when next period has been activated.


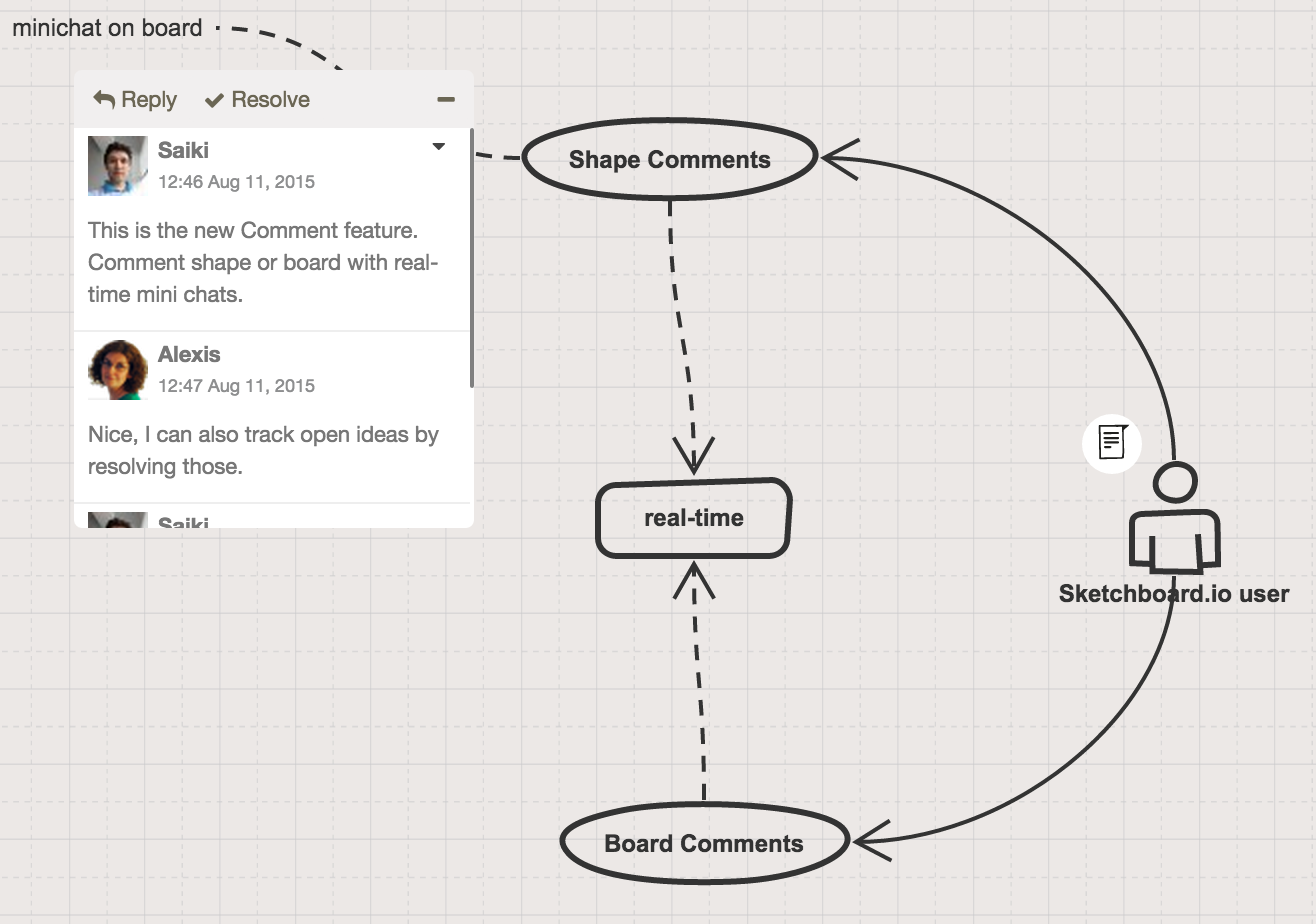
Sketching is fun and together with teammates it is even more fun, but sometimes teammates are not online at the same time. You might want to add some explanation, track open ideas or have questions to your teammates. So you write an email and send it to your teammates. Information is then distributed in different channels and you need to link to the board manually. That’s a little bit of trouble, but that’s in the past now.


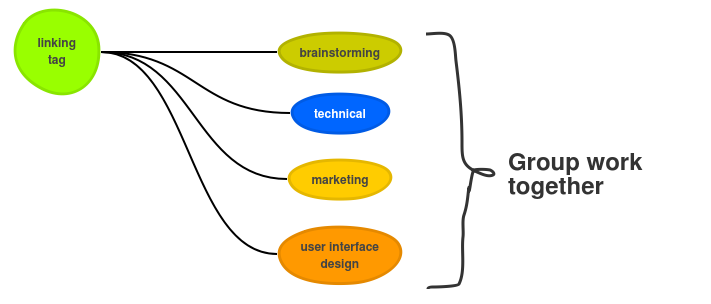
Good news for heavy weight Sketchboard users. For quite some time, users have requested a way to organize or link boards. Tag feature is the first step to provide a bit of both. Tags make: easier to find boards group boards together switch quickly between related boards Group and Find boards Tags are similar to folders with the exception that the hierarchy is flat. Group related work together like marketing, technical and user interface design boards together, or bundle sketches based on users working with them.


We have heard you and linking external web pages or Sketchboard.io boards should be improved. Markdown Links Users have requested markdown shapes to support links. It definitely makes possible to write more rich content. Open markdown editor by double clicking e.g. a Note shape. Select text Click link icon or press Cmd+L (Mac) or Ctrl+L (Win/Linux) Write link name inside [Google Search] and URL inside (http://google.com) After you have closed markdown editor, only link name is shown.


It is very annoying when you have updated your JavaScript files and then browser or some other caching entity caches your files and your latest changes are not there. I have tried to prevent this happening by hashing JavaScript file names manually, but process was very error prone. Therefore process was automated with small helper called Minish. When you change JavaScript files to be loaded from CDN to provide faster application load time.


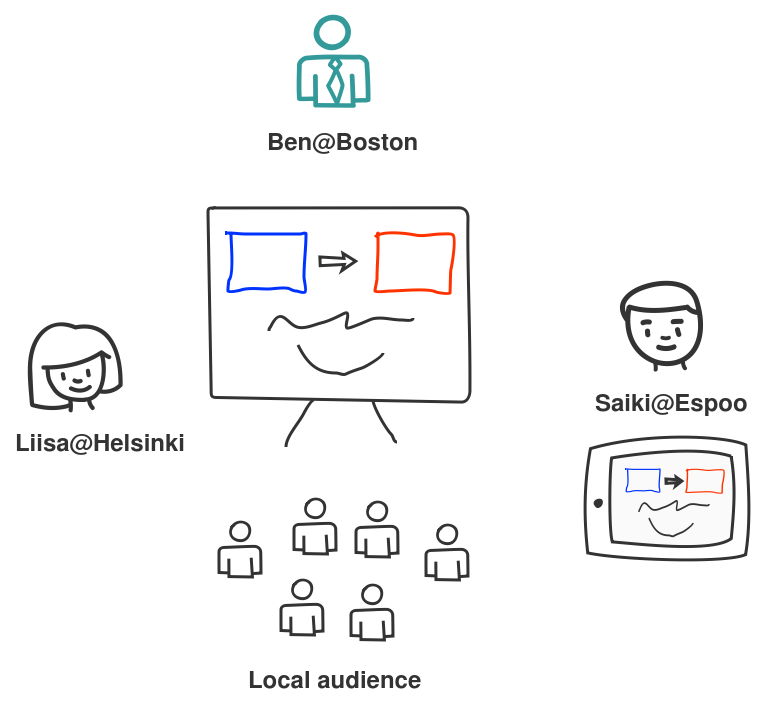
We have always liked how Impress.js allows you to keep presentation using an endless canvas. Impress.js mindset is close to Sketchboard using endless canvas, that we wanted provide a way to use impress.js directly from Sketchboard’s online whiteboard. The presentation mode just touches the features of impress.js, and Sketchboard provides experimental simplified way to slide through your board right in Sketchboard. One potential use case could be to quickly go through a board content with your team, without a need to setup a proper presentation using e.


Happy to introduce a bunch of new shapes, new context menu with shape search. Until now Sketchboard.io have had a limited set of shapes. That has worked quite well, though from time to time there are requests to new shapes. It is always possible to describe entities with boxes and it is still one of the fastest way to sketch your ideas, but sometimes it is more fun to have shapes that looks like the entity.

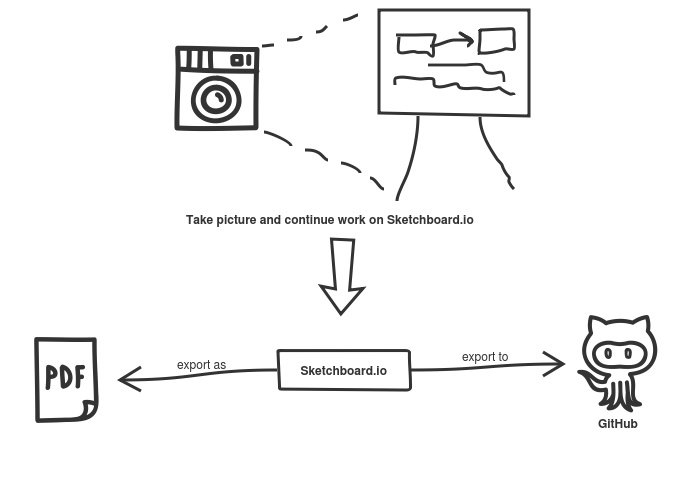
Sketch Gallery is a new service that supports a way to share how you think about Sketch Design. Share how you approach problems by sketching. Site is like GitHub for public projects, get inspired or inspire others. You can publish sketches through Sketchboard.io. Sketchboard.io supports public and private boards. Public boards are automatically published on Sketch Gallery. Private boards can be manually published from the menu “Publish on Gallery”. Private boards are never published automatically.