
This blog post provides a comprehensive overview of the Java syntax-related features that have been introduced since Java 8. It covers topics such as lambda expressions, method references, default methods, type annotations, local variable type inference, and more. The post explains each feature in detail and provides practical examples to help readers understand how to use them in their own Java programming. Whether you’re a seasoned Java developer or just getting started, this post will help you stay up-to-date with the latest syntax-related features in Java.


Sketchboard’s board note is a handy way to collaboratively write text with your teammates. Write summary, goals or navigation guidelines to your online whiteboard. How to get started Click note icon on top of the board Just start typing on a note Type / to see what note menu helps you to insert on a note and text styling like h1 Open note icon: Note menu options:


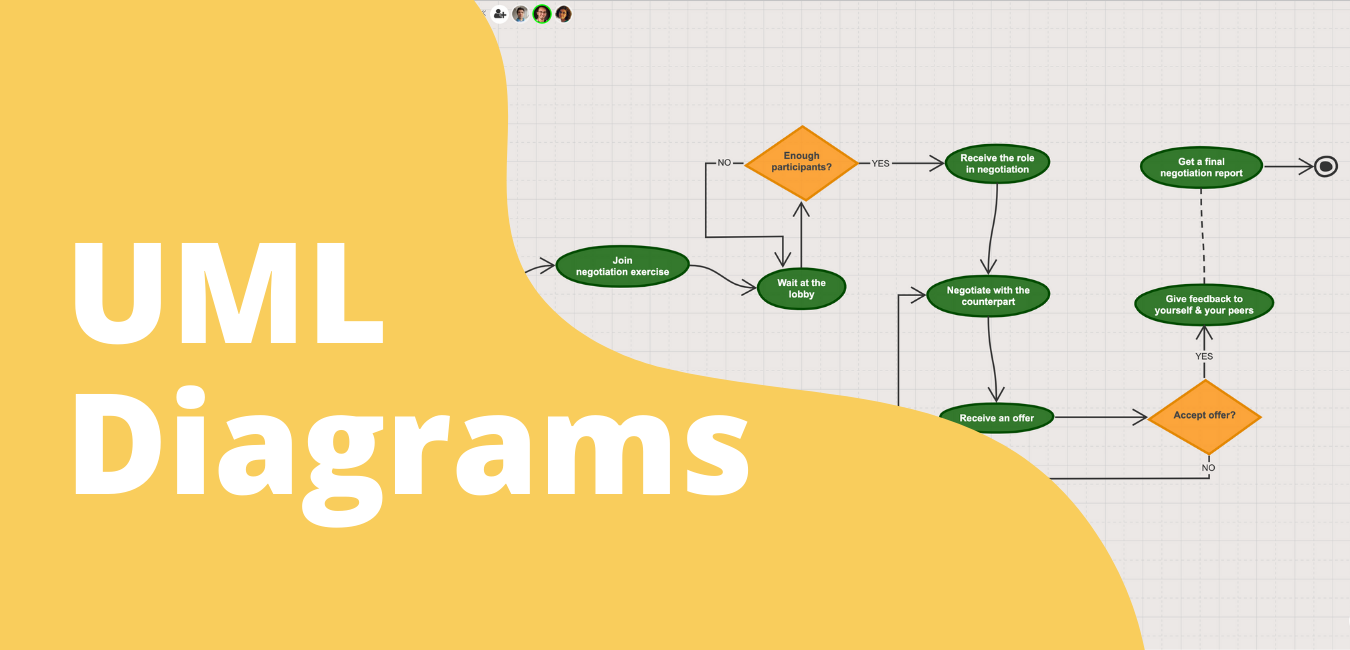
Learn about 14 types of UML diagram and how they are used for different purposes. Check out our UML diagram tutorial to learn more about how to create great UML diagrams with Sketchboard’s UML Diagram Maker.


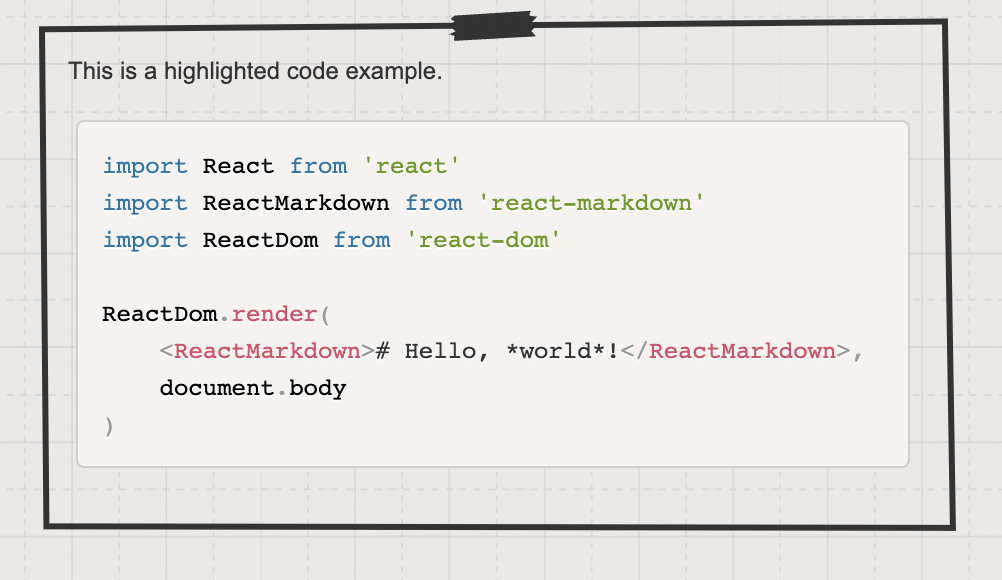
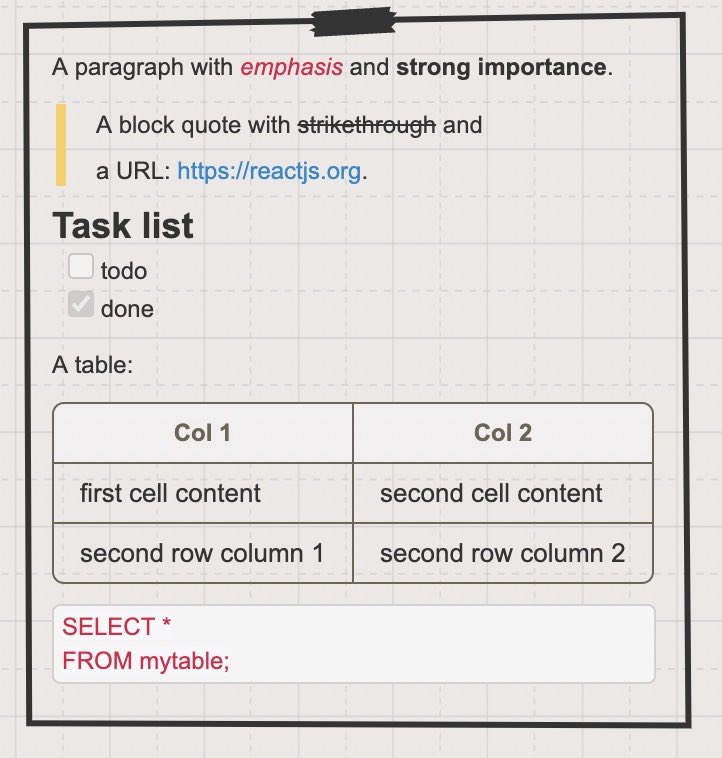
Happy to announce that Sketchboard supports common programming languages' syntax highlighting when shown on a board.


A new version of Sketchboard has been deployed. All text related functionality needed to be reimplement due to performance problems introduced in Chrome 97 on Windows 10. All though the work was massive it will bring new nice things for Sketchboard users. We are able to introduce more advanced content that users' can have on their boards.


Embedding Sketchboard’s virtual whiteboard to your Notion page is very easy. Bring your diagrams, notes, and databases together by integrating Sketchboard to Notion.


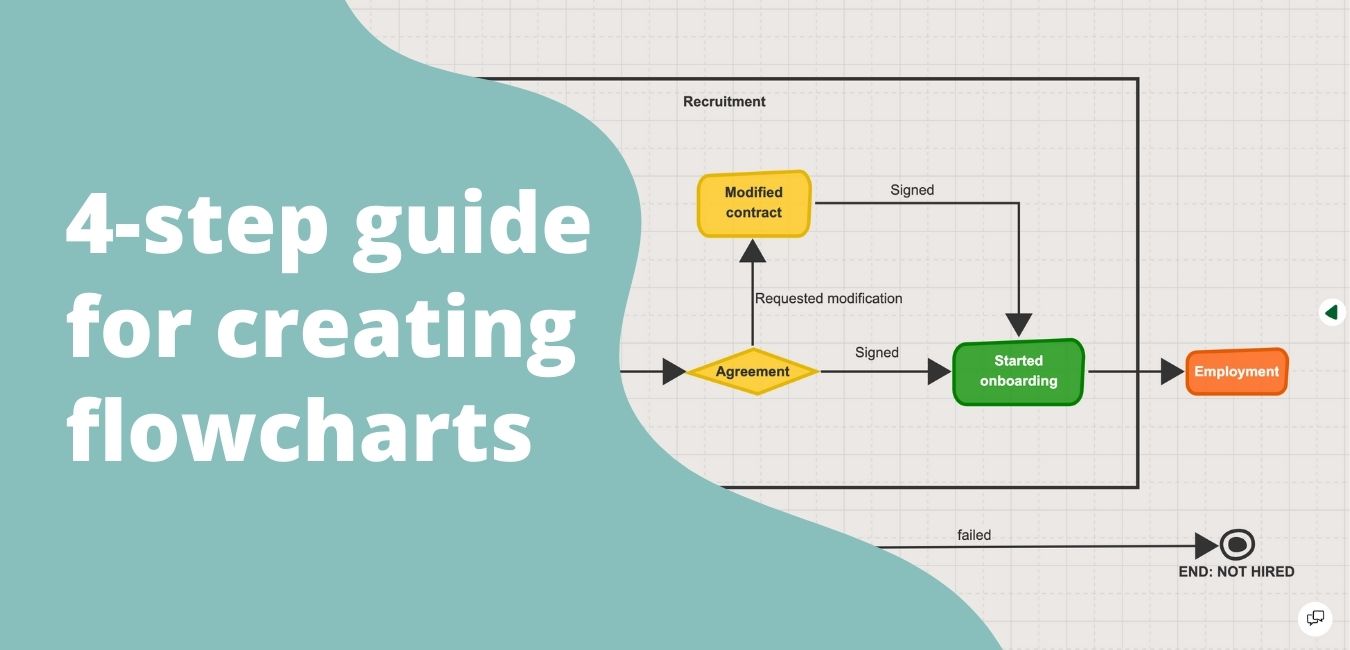
In this article, you will learn different types of flowcharts and how they are used for different purposes. You will also learn how to create great flowcharts with Sketchboard’s online flowchart maker in 4 steps.


ClickMechanic, a UK-based marketplace for auto mechanics, uses Sketchboard to boost collaboration while developing new complex features. “Sketchboard helped us a great deal with the release of our tyres product. Having a clear picture of what the system should look like before writing any code resulted in a significant reduction to the overall development time," Felix Kenton, co-founder & CTO, shares his experience with the software diagram tool.


Company Profile Name Jitsi Industry Video Conferencing HQ Distributed Founded 2001 The coronavirus crisis in 2020 has pushed many companies to move into fully distributed teams, where working from home became a de-facto working mode. One of the most crucial parts of our remote work routine is obviously video conferencing. Founded in 2001 as an open-source project, Jitsi provides a secure, flexible, and completely free video conferencing solution.


Company Profile Name Crunching Koalas Industry Video Game Development HQ Warsaw, Poland Founded 2012 We are living in exceptional times. Where everything moves very fast, we need to be able to respond to the changes around ourselves quickly. The video game development world is definitely no exception in this. Crunching Koalas is a studio with a focus on providing development, porting and publishing support to exceptional indie games.


Company Profile Name Computer Lunch Industry Gaming HQ Brooklyn, New York, USA Founded 2013 In today’s information age, it is easy to become overwhelmed by the breadth of knowledge that can be found online. Computer Lunch, the Brooklyn based game development company, develops a mobile game based on scientific research about evolution from a single-cell organism to humans and beyond: “Cell to Singularity”.


Introducing Sketchboard Content Search We are happy to introduce a new search with content matches. It strives to show relevant findings with highlighted terms. For many years, Sketchboard indexed board content and showed the search result with board thumbnails. Based on your visual memory, you were able to choose the correct match. However, the actual search matches were not shown, what kind of context the term has, and what was the exact keyword used.