
In a nutshell
ClickMechanic, a UK-based marketplace for auto mechanics, uses Sketchboard to boost collaboration while developing new complex features. “Sketchboard helped us a great deal with the release of our tyres product. Having a clear picture of what the system should look like before writing any code resulted in a significant reduction to the overall development time,” Felix Kenton, co-founder & CTO, shares his experience with the software diagram tool.
Company Profile
| Name | ClickMechanic |
| Industry | Automotive/ E-commerce |
| HQ | London, UK |
| Founded | 2012 |
Auto repair can be quite a worrisome issue for many of us. Indeed, many consumers in the $690B+ automotive aftermarket industry express their frustration with the service they receive. ClickMechanic has a passionate goal to tackle these issues with its marketplace for mechanics. Founded in 2012 and currently leading the UK-market, the company aims to make the lives of car owners across Europe hassle-free.
FUN FACT:
Andrew Jervis, one of the co-founders of ClickMechanic, comes from a family with historical roots in auto mechanics. His grandfather was a World War II tank mechanic, and his father was an auto mechanic as well. While the software is eating the world, Jervis found his way to keep up the family tradition in his own way.

Developing a complex feature comes with some chaos
When the ClickMechanic engineering team was given the task of adding a new ‘tyre fitting’ product, it came with a unique and difficult challenge: In order to purchase a tyre fitting there would need to be multiple additional steps added to the customer journey.
“As we knew it would be a challenging task, we wanted to spend time as a team to design the core concepts and components of the system,” says James Wozniak, Full Stack Engineer at ClickMechanic. When working with a complex and sophisticated service like ClickMechanic, understanding how all components work together can be sometimes a bit difficult.
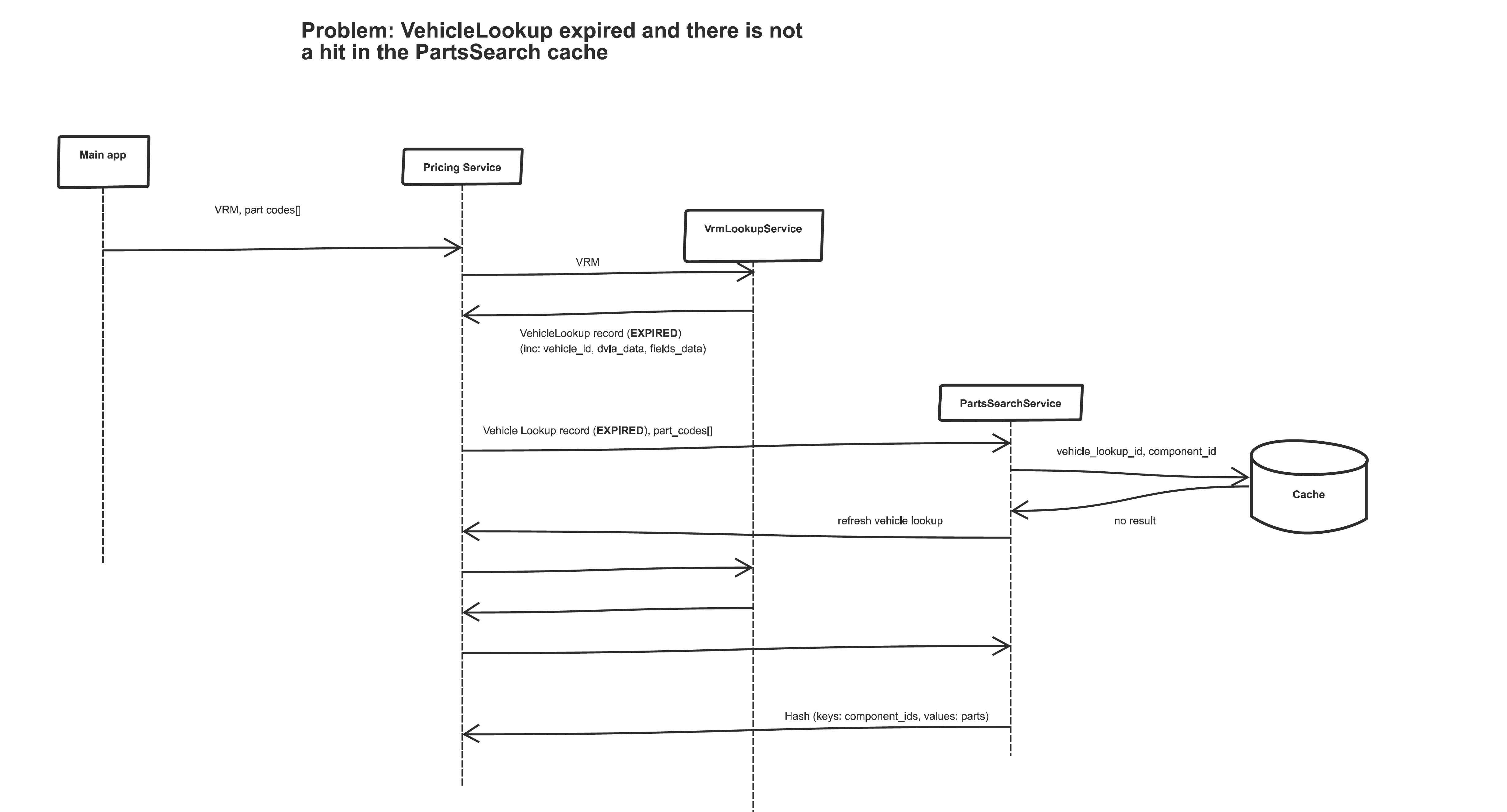
Since the engineering team is partly remote, there was a need for a flexible online tool to foster collaboration throughout the product development process. The team decided to use Sketchboard to visually map out the code and create software interaction diagrams so that they can easily see how all the components fit together. “The first step of a significant development task is often to create a Sketchboard to represent the current system. Once the current picture is clear, it’s easier to plan the new feature,” explains Yan-yi Li, Full Stack Engineer.
Flowcharts to map out the user journey
When there is a large-scale feature on the development pipeline, understanding the journey of the user is very crucial. Flowcharts on the online whiteboards make a real difference when it comes to mapping out user flows. Visualizing the process on Sketchboard makes sure that the team is well-aligned and covered all the details.
The visualization process on Sketchboard continues for the next phase of the software design. “Once we have a clear picture, the engineers will then draw up a blueprint of the lower-level software design. This will be used as a reference during development, and helps make sure all the developers are on the same page.” James Wozniak describes the process.

Retrospective meetings with colors on the virtual whiteboard
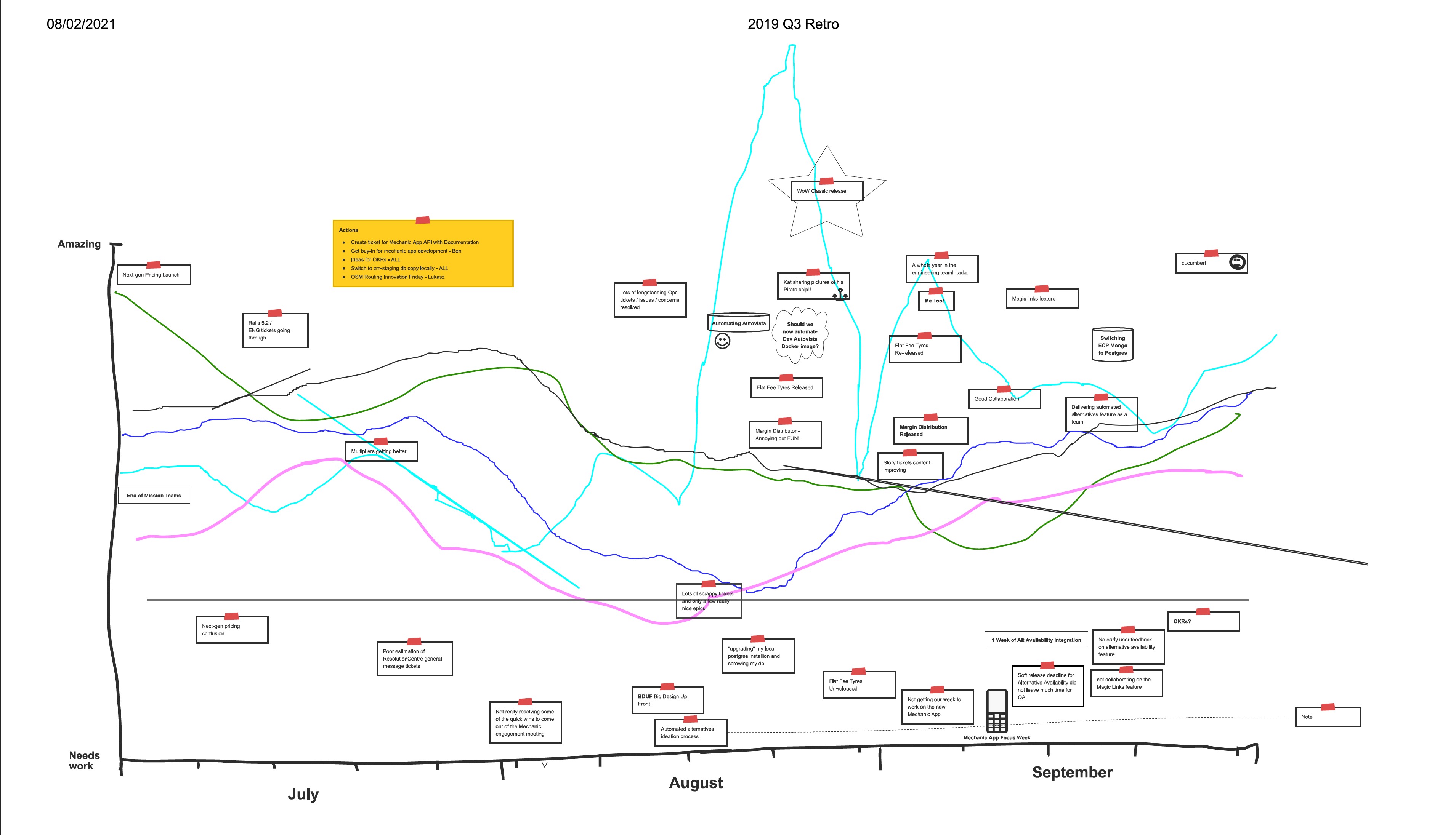
As recommended by many agile software development approaches, retrospective meetings are great for understanding the overall situation of the team and learn how to increase the quality and effectiveness. ClickMechanic engineering team uses a creative approach on Sketchboard where each team member expresses their sentiments through a graph. “Sometimes adding extra creativity to these retros helps extract issues and problems that are not forthcoming with other retrospective solutions,” says Kat Crichton-Seager, Head of Engineering.

Boosting the speed with software diagramming before starting to code
When used effectively, software diagram tools create a significant value to the engineering teams such as boosting the problem-solving capabilities and empowering members to communicate better. “Sketchboard helped us a great deal with the release of our tyres product. Having a clear picture of what the system should look like before writing any code resulted in a significant reduction to the overall development time, Felix Kenton, co-founder and CTO, explains.

