We are exited to announce Sketchboard initial integration with GitHub. Now you are able to upload diagrams directly from Sketchboard to GitHub. You can keep documentation and images on a same repository.
Example usages:
- Create project intro with a diagram that makes it easier to get into the project. You can refer images from the repository README.md file
- Have an overview project design at GitHub wiki
- Update GitHub Pages technical blog with sketch diagrams
See e.g. lift-json component from Lift project. It has a great component intro with an image. Picture makes it much easier to understand (as a user) and how to work with the component.
Now with Sketchboard GitHub integration you don’t need to leave browser to make updates to the documentation. Now your workflow could be following:
- Sketch diagram at Sketchboard
- Export whole diagram or parts of it to GitHub
- Update README.md file at GitHub to refer just updated image. GitHub has a nice online editor.
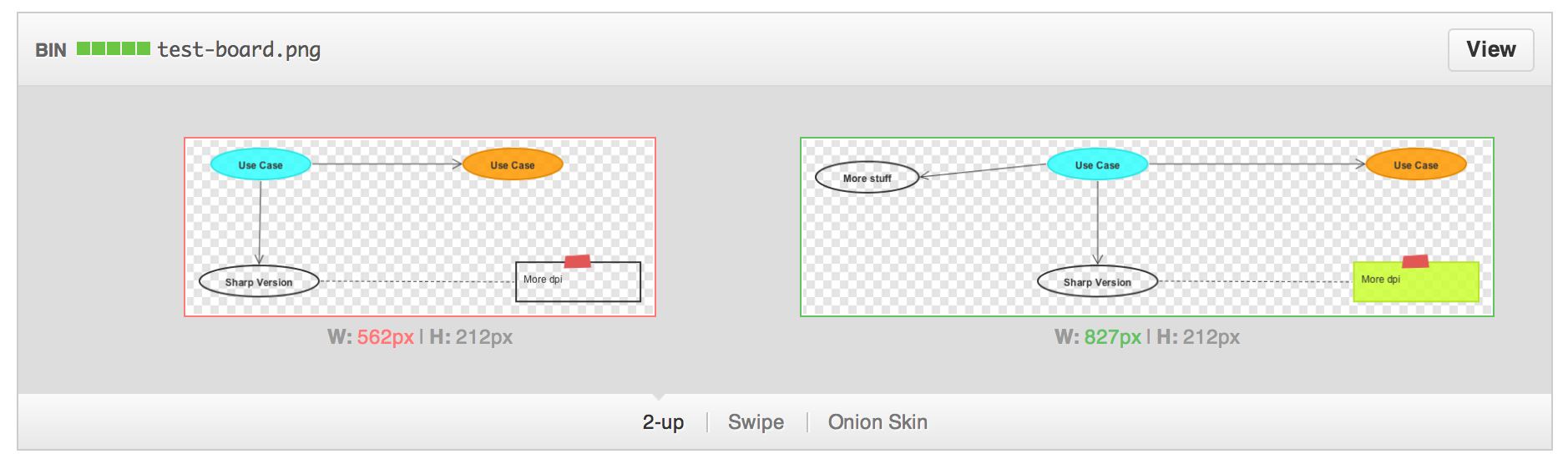
Naturally GitHub keeps versions for image and you can even view the difference directly in GitHub.

GitHub Markdown syntax for images
- Image on a same repository
GitHub markdown syntax to show images e.g. on README.md:

- Image on a different repository
![My Diagram Image]
(https://raw.github.com/[user]/[repository]/[brach]/my-diagram-image.png)
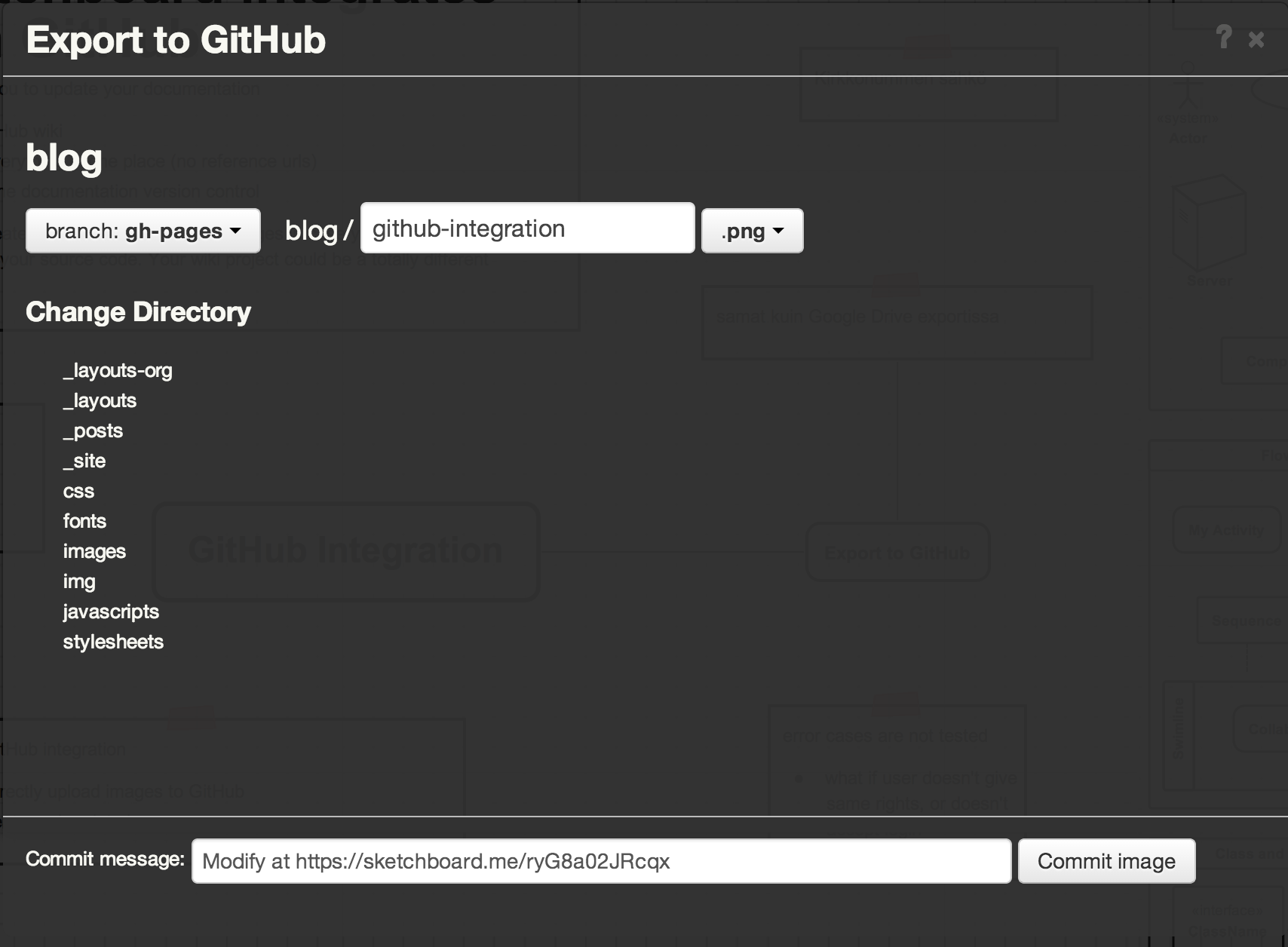
Export to GitHub
In order to export diagrams from Sketchboard you need to be logged in. Currently Sketchboard GitHub integration works only on public repositories.
Steps to export
- “Download” Menu => Select Export to GitHub
- Login to GitHub
- Select public repository where image should be uploaded
- Select correct branch, path and name for the exported image
- NOTE: Image name cannot contain spaces
- NOTE: You can change exported image type, but GitHub doesn’t display svg and pdf files
- NOTE: Only selected elements will be exported or all (if no selection)

In case image already exists in the selected path, content is just update. Sketchboard automatically fills commit message with a back link, so you can update diagram later.

