We improve Sketchboard all the time by releasing bug fixes, improvements, new features, and updated documentation. We wanted to have a place where Sketchboard users can see the progress of Sketchboard. Thank you for reporting bugs!
This page contains most notable changes and is Sketchboard's #changelog since Autumn 2018. NOTE: List not updated since 2023-02.
We have updated Sketchboard to automatically reconnect in the background. This reduces the number of reloads that users experiences.
This was a big update and lot of internals were changed, including how realtime shapes are merged and improved merge performance.
Released a bete version of a collaborate collaborative markdown note editor. Simplifies how to write markdown and allows you to link to board elements. Learn more.

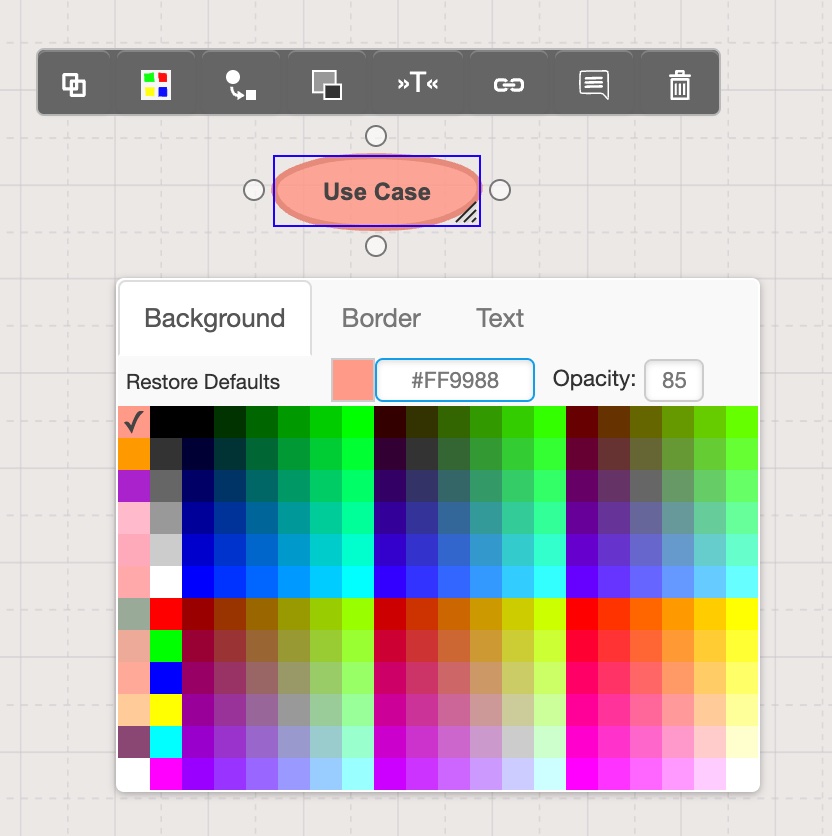
Now you can apply a custom hex color code on a shape. In case you want to have exact color based on the hex value, you need to set opacity percent to 100. Opacity 0 is transparent and 100 is a solid color.
Sketchboard has added a new SSO login type. Now you can login using Webex SSO. This is especially handy when you are using Sketchboard as Webex embedded online whiteboard app. No need to remember a separate Sketchboard user password, just login using your Webex account. In case you have earlier used password login, you can change the login type from Sketchboard settings, How to change Sketchboard login type.
Sketchboard had a regression bug where a shape anchor was not correctly positioned. Now this bug has been fixed.
Sketchboard has added a new sign in type and now you can sign up on Sketchboard online whiteboard using Office 365 Single Sign On.
In case you want to change your password sign up on to Office 365, you need to switch login type to to Office 365.
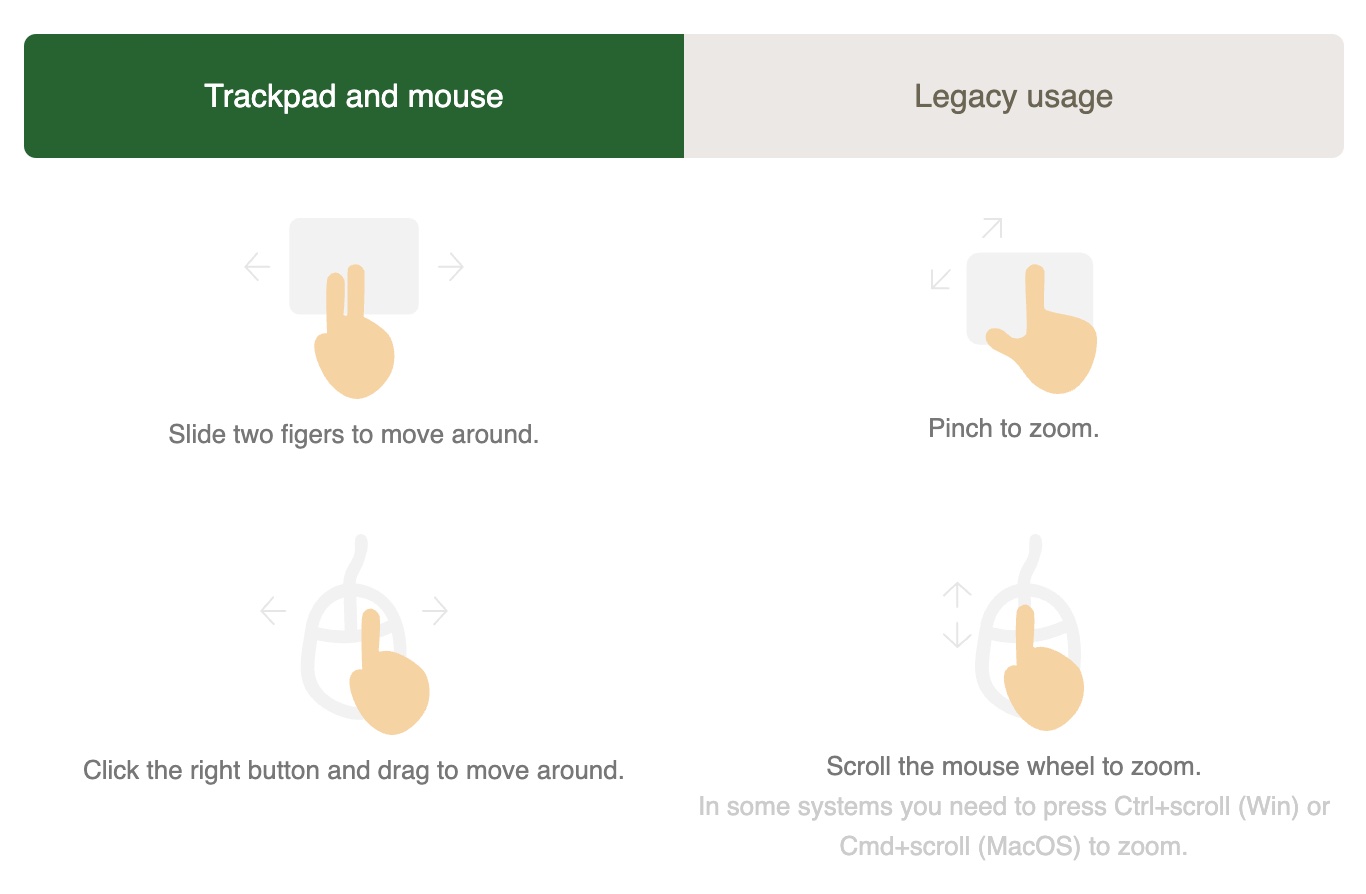
Sketchboard usage has been updated. Trackpad scrolling now moves board around and zooming can be achieved by pincing on trackpad or pressing Cmd key while scrolling.

When you are using mouse you will need to press right mouse key when moving board around.
You can still change the default behaviour to legacy usage from the menu.
Menu > Settings > Mouse and Trackpad Usage
In case horizontal scrolling initiates browser’s back navigation guesture. Please restart the browser or close all Sketchboard related tabs.
Sketchboard added support for syntax highlighting. Check more details on our virtual whiteboard code block syntax highlighting post.
A new version of Sketchboard has been deployed. All text related functionality needed to be reimplement due to performance problems introduced in Chrome 97 on Windows 10 for SVG text transforms. Unfortunately the chromium team decided not to roll back their changes that introcuded this regression.
All though the work was massive it will bring new nice things for Sketchboard users. We are able to introduce more advanced content that users' can have on boards.
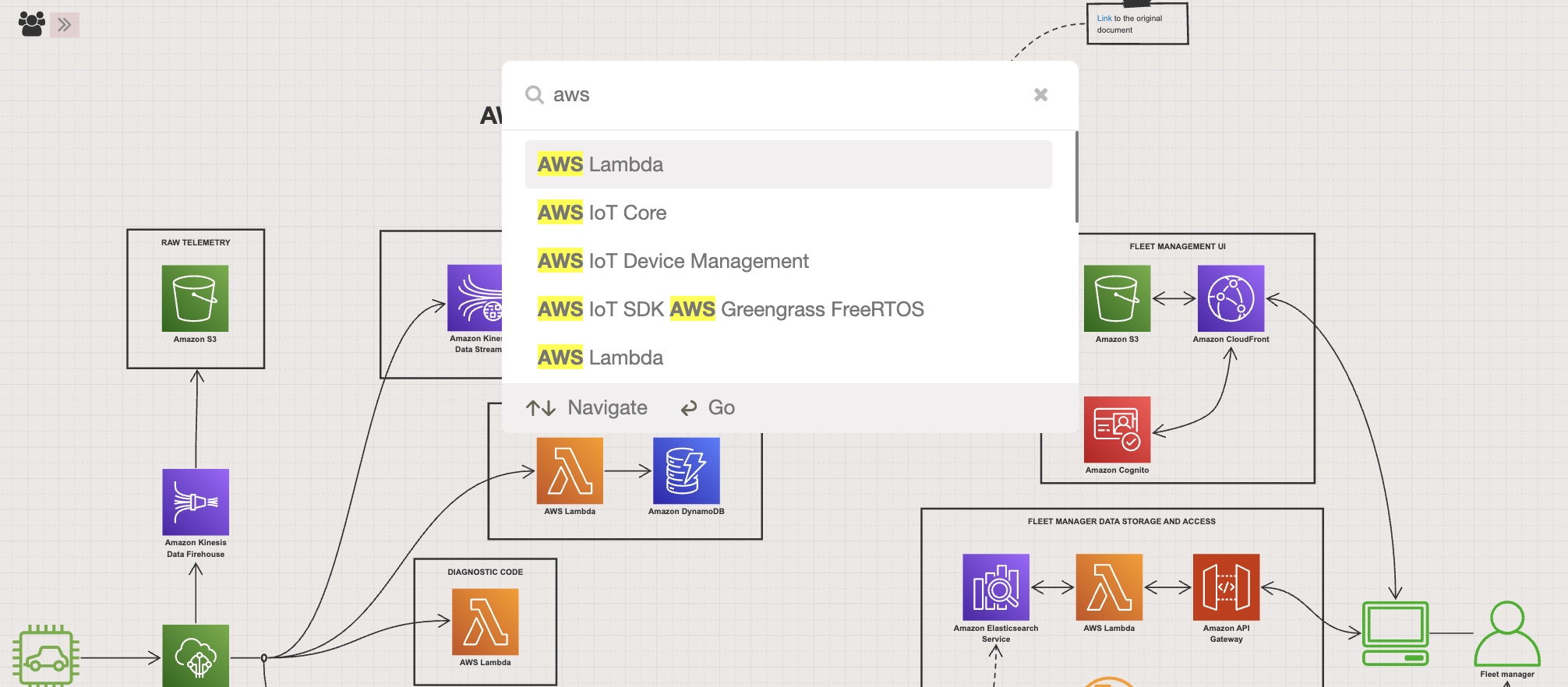
Good news for users having large boards, and have been strugling to find a specific shape position quickly. Now Sketchboard provides a possibility find text inside your virtual whiteboard.
Press Cmd + F or Ctrl + F to activate board internal search or use board menu to activate search. Search result are highlighted while you type below.
Navigate search result using up or down arrow keys, enter key centers the shape that contains the text.

In case want to cover search for your all boards, just open your dashboard and type the search term on the search field and go.
Happy to tell that Sketchboard is available on Webex as an embedded application integration. Sketchboard can be used in side Webex Meetings and Messaging Spaces. See more details how to use the integration from online whiteboard for Webex page.
Now Sketchboard can be used on small screen through a web browser. You can also install Sketchboard on your home screen when using iOS.
Now users can save reusable templates on based on their own virtual whiteboard content.
Learn more about online whiteboard templates.