You can use more than 400 icons and shapes on Sketchboard. Having a wide range of built-in selection improves your capabilities for visualizing your complex ideas. Sketchboard’s different shapes provide a different set of capabilities. Read on to explore how you can utilize Sketchboard shapes in a more effective way.
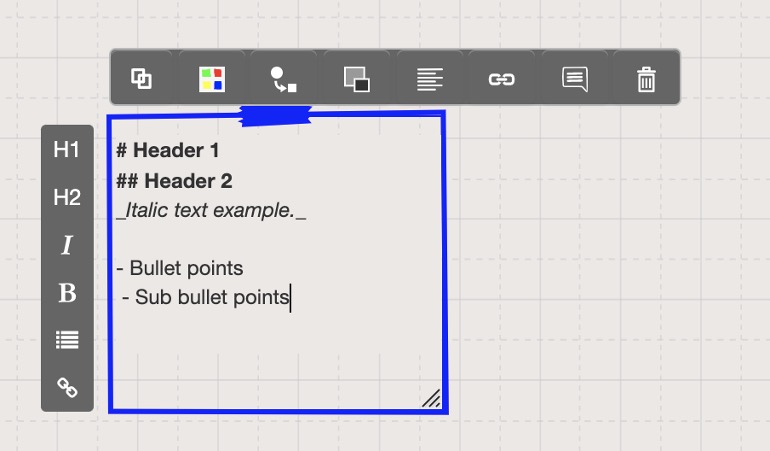
Markdown Note
Notes are the key elements of a software diagram, mindmap, or brainstorming sketch.
Markdown notes allow you to customize your text. You can use the customization buttons next to the shape, or use markdown text formating inside the text box.

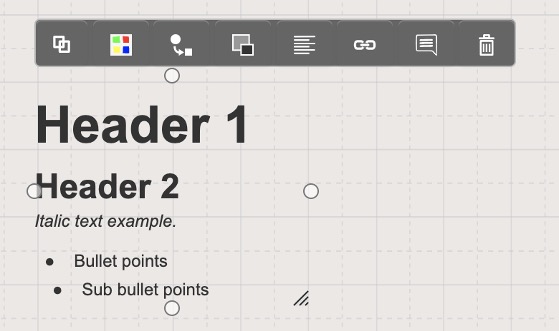
Markdown Text
Sketchboard has an easy to use “Markdown Text” option. You can find it from the sidebar, or add it through the context menu. You can customize the text by using markdown syntax.

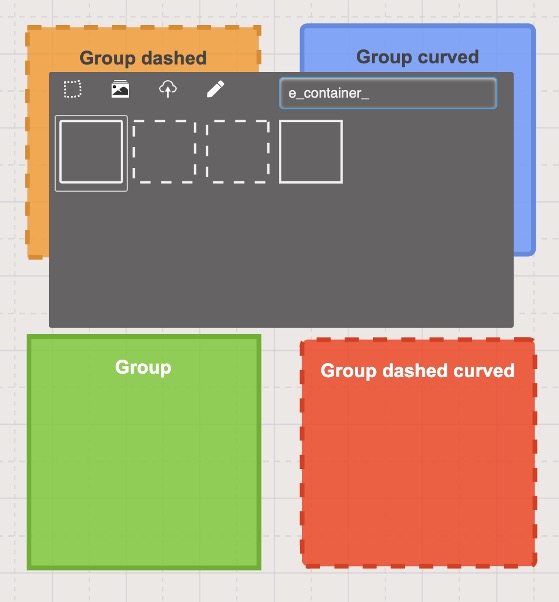
Containers
Containers are very useful when you need to group things. Sketchboard offers several containers where you can use in different ways. To make your diagraming easier, containers always stay behind other shapes like texts, icons, etc.
Filter containers on the context menu by typing “e_container_” to the search bar.

Class
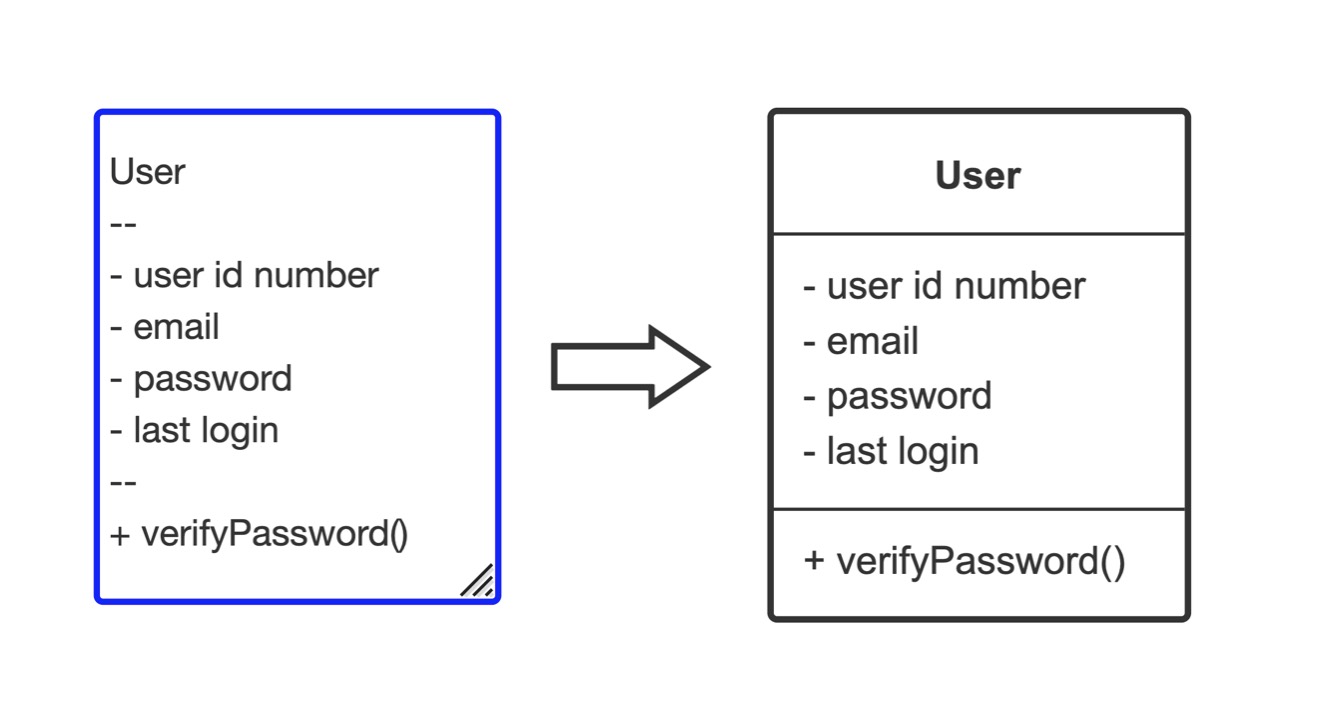
Class shapes are very useful when you create Unified Modelling Language (UML) Class diagrams. Class diagrams are great for visualizing object oriented systems.
You can use “–” to separate name, attribute and operation fields.

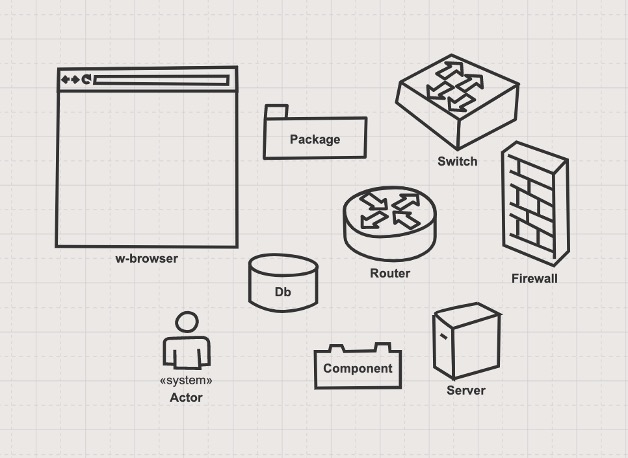
Software Development Related Sketching Shapes
The fundamental elements of software architecture such as servers, databases, or components are grouped together on the sidebar for your convenience. You can find more shapes by typing the icon you are looking for into the context menu search bar. Here is a quick list of shapes you can use for software architecture visualization.
- Package
- Switch
- Router
- Firewall
- Web browser