Highlight important topics on your board using markdown text formatting.
Sketchboard supports markdown, CommonMark and GFM (GitHub Flavored Markdown) text formatting on Notes, Just Text and connection labels.
Please find CommonMark and GFM for more details on formatting.
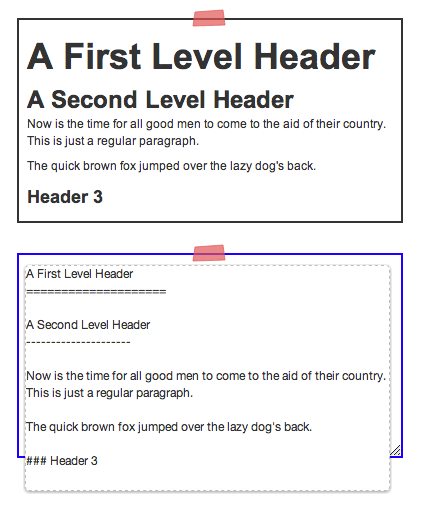
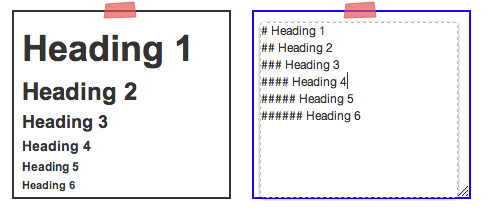
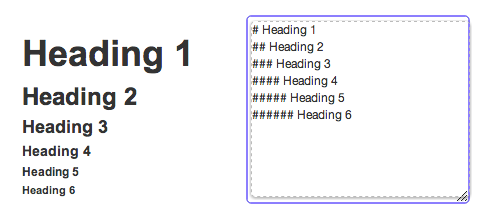
Headings
Markdown provides two styles to write headings.

Note Element

Just Text Element

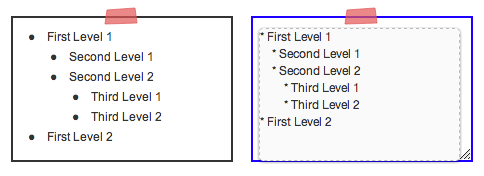
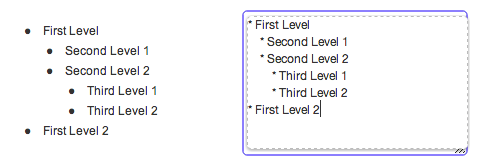
Bullets


You can use either - or * characters for bullet point.
- First Level 1
- Second Level 1
- Third Level 1
Note, Nested level bullets are 4/8 spaces. You can use TAB to autofill 4 space characters in the editor.
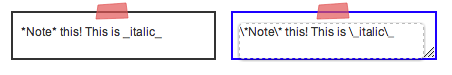
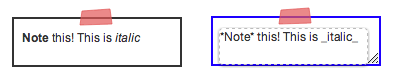
Bold and Italics

Task list
Task list can be created with the following syntax.
* [ ] todo
* [x] done
- todo
- done
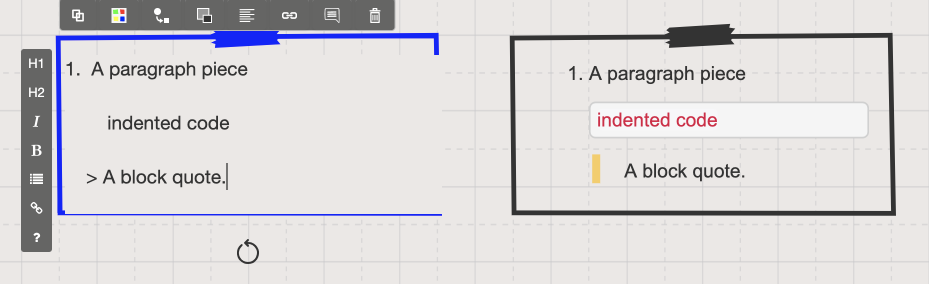
Indented code & quote
Example:
1. A paragraph piece
indented code
> A block quote.
Unrendered and rendered look on Sketchboard

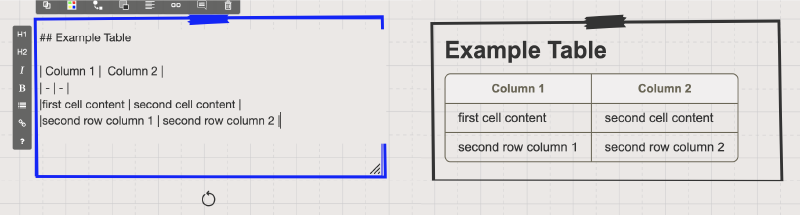
Tables
Table content example:
| Col 1 | Col 2 |
| - | - |
|first cell content | second cell content |
|second row column 1 | second row column 2 |
Unrendered and rendered look on Sketchboard

Emphasized text
You can `emphasize text` in the middle of a sentence.
You can emphasize text in the middle of a sentence.
Learn how to highlight your programming language on Sketchboard using markdown.
Escaping
When you want to show characters used in formatting, those needs to be
escaped with \.