
While this is an extremely simple idea, it is very powerful. Image pasting feature is based on Sketchboard user feedback. It is a good illustration of how valuable your input is to Sketchboard community, which is now already over 120,000 users. Thank you for all the comments we’re getting. We really appreciate that!
While the old way of uploading images into Sketchboard still works as previously, we see that the ability to add images without having them saved on the local drive streamlines the process. For the most use cases, the key benefit that Sketchboard users get is speed and the resulting smoother workflow.
Here are the two core ways you can put the new functionality into use:
- Copy an image and paste it to the board, or
- Take a screen capture and paste it directly to the board (read on to get some tips on how to take screen captures)
Sketchboard premium users can now take advantage of these capabilities.
Copying images
This is really straight-forward. You can select the target image and copy it with a keyboard shortcut (CTRL+C or CMD+C) or select copy from a context menu (which you can get if you right-click/CTRL+click on an image). You can do it inside another application, such as your web browser, Excel spreadsheet, presentation software or one of the thousands of other options. The ability to copy might be limited in some software, but for the most common uses there should be no restrictions.
Obviously, you can also copy an image (with CTRL + C or CMD + C) from within Sketchboard and paste it into a new location.
NOTE, in case you are copy-pasting an image file directly. Some operating systems, e.g., MacOSX includes additional data and a small photo might become too big, and file cannot be uploaded. In this case drag and drop the file as earlier to the board. Maximum supported file size is 5 MB.
Taking screen captures
Taking screenshots is another way to get an image and, in fact, it is far more flexible than copying it. You can take screenshot of the whole screen or only part of it. In this way it is possible to quickly record what you are actually seeing on your display and use it in Sketchboard.
To take a screen capture of the whole screen press Print Screen (PrtScr) or CMD + CTRL + Shift + 3. This will store the screenshot into the clipboard, which allows you to paste it later to another location, such as Sketchboard in this case.
If instead of capturing the whole screen you prefer to copy as image only part of it, you can follow these steps:
On Mac you can use CMD + CTRL + Shift + 4 keyboard combination. Click and drag your cursor to highlight the area you’d like to take a picture of. A grayed rectangle should appear where you drag your cursor. If you need to adjust your screenshot, press ESC to return to a regular cursor without taking a picture and try again.
For Windows machines, one simple approach involves using Snipping Tool, which is typically included in standard Windows installations. Open the tool, then select New (or press CTRL + N). Then click and drag over the area you want to capture. Once the snapshot is taken you can copy it (CTRL + C) to clipboard, where it’s ready for further use.
Pasting into Sketchboard
To paste the image into Sketchboard just press CTRL+V or CMD+V. The image will appear in the same location as the current position of your mouse pointer. You can always move it to other place by simply dragging it.
That’s not the end of the story of working with images in Sketchboard though. In fact, this is just the beginning. Now you can use the images even more easily to make your sketching more powerful. Below you can find some further tips and tricks that will make your work with pasted images more productive and flexible. Also, there is a list of some use cases that can inspire your work with images.
Further tips and tricks - supercharge your work with pasted images
Resize
More likely than not, you will want to change the size of the images you paste into Sketchboard to make them fit better into your layout or structure. As with other shapes and objects in Sketchboard, you can do it by dragging lower-right corner of the picture.
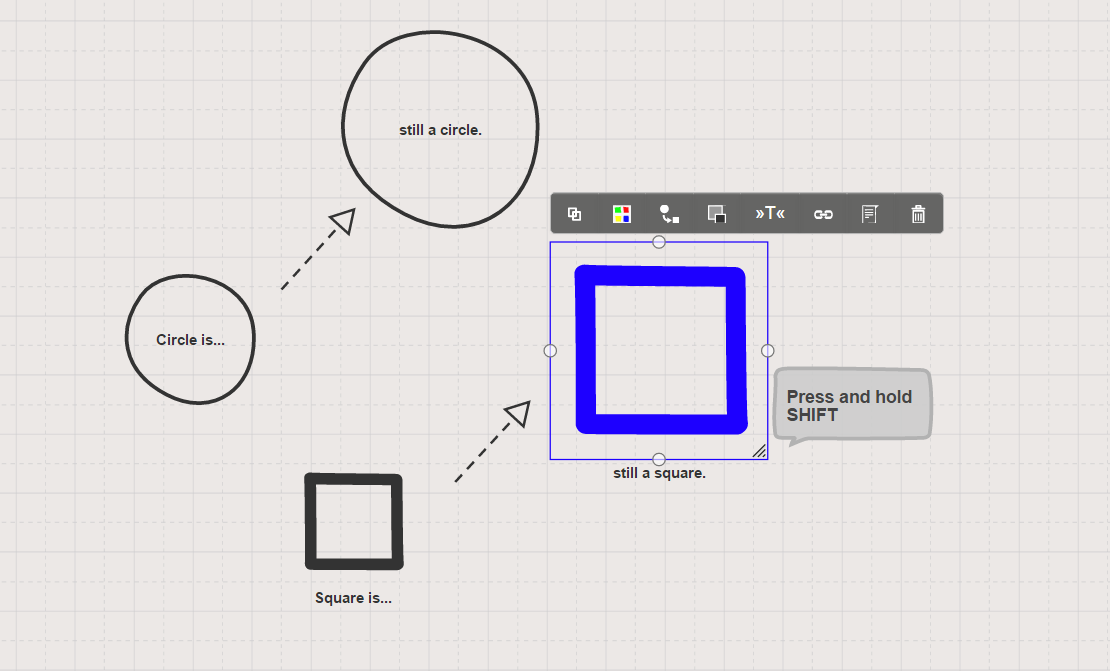
While resizing is extremely useful when working with images, sometimes it might result in pictures getting stretched in one direction or another. To remedy this and lock the aspect-ratio of an image press and hold SHIFT as you resize it. In this way you will get nicely looking picture no matter how many times you resize it.

Link or combine with other objects
Images would be more of a just decoration of your sketch, if you couldn’t work with them in Sketchboard as with other objects. Luckily, you can leverage the native powers of Sketchboard with images as well.

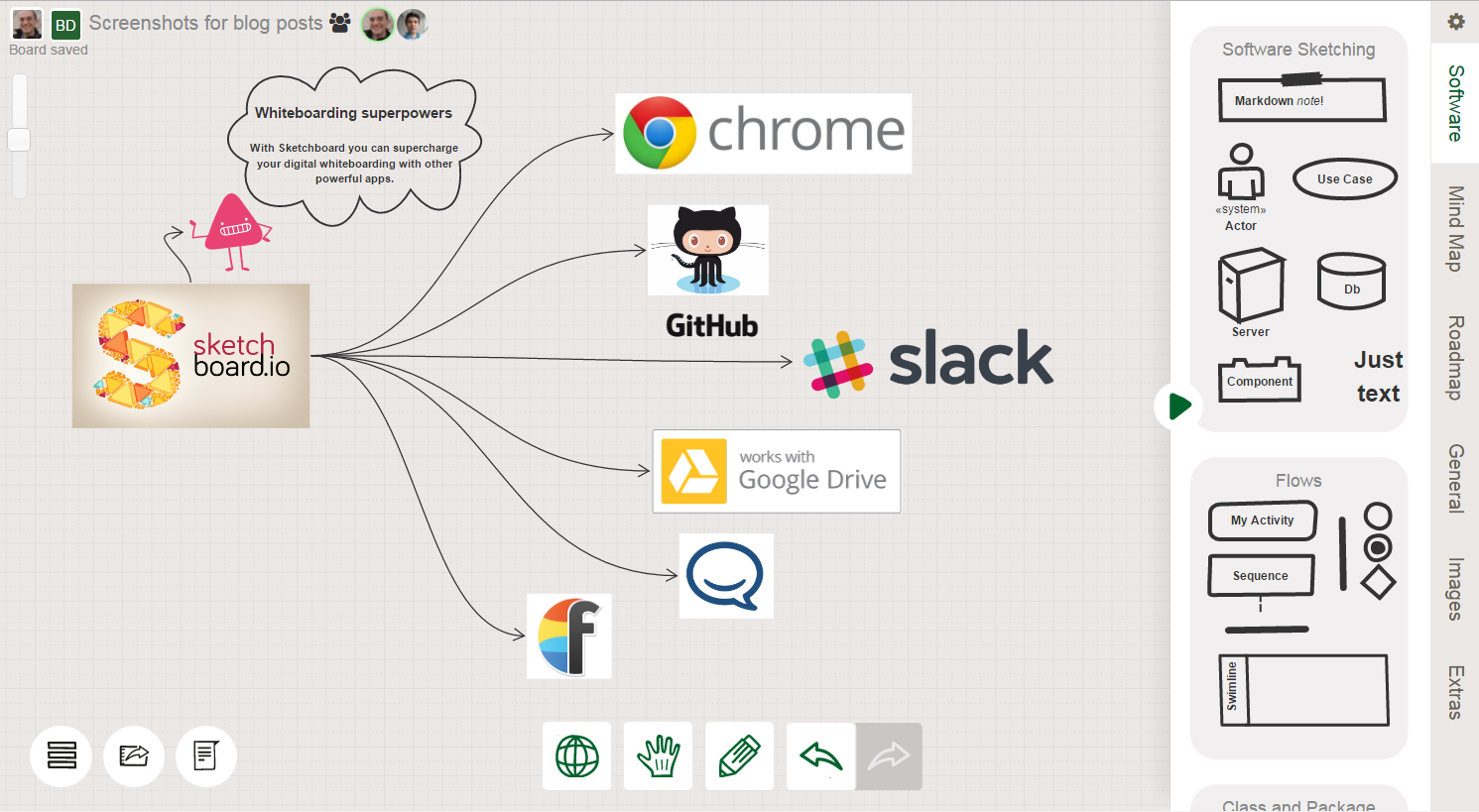
You can link the images with arrows and connections exactly in the same way as when you work with other objects. Of course, the images can connect not only to other images, but also to other objects.
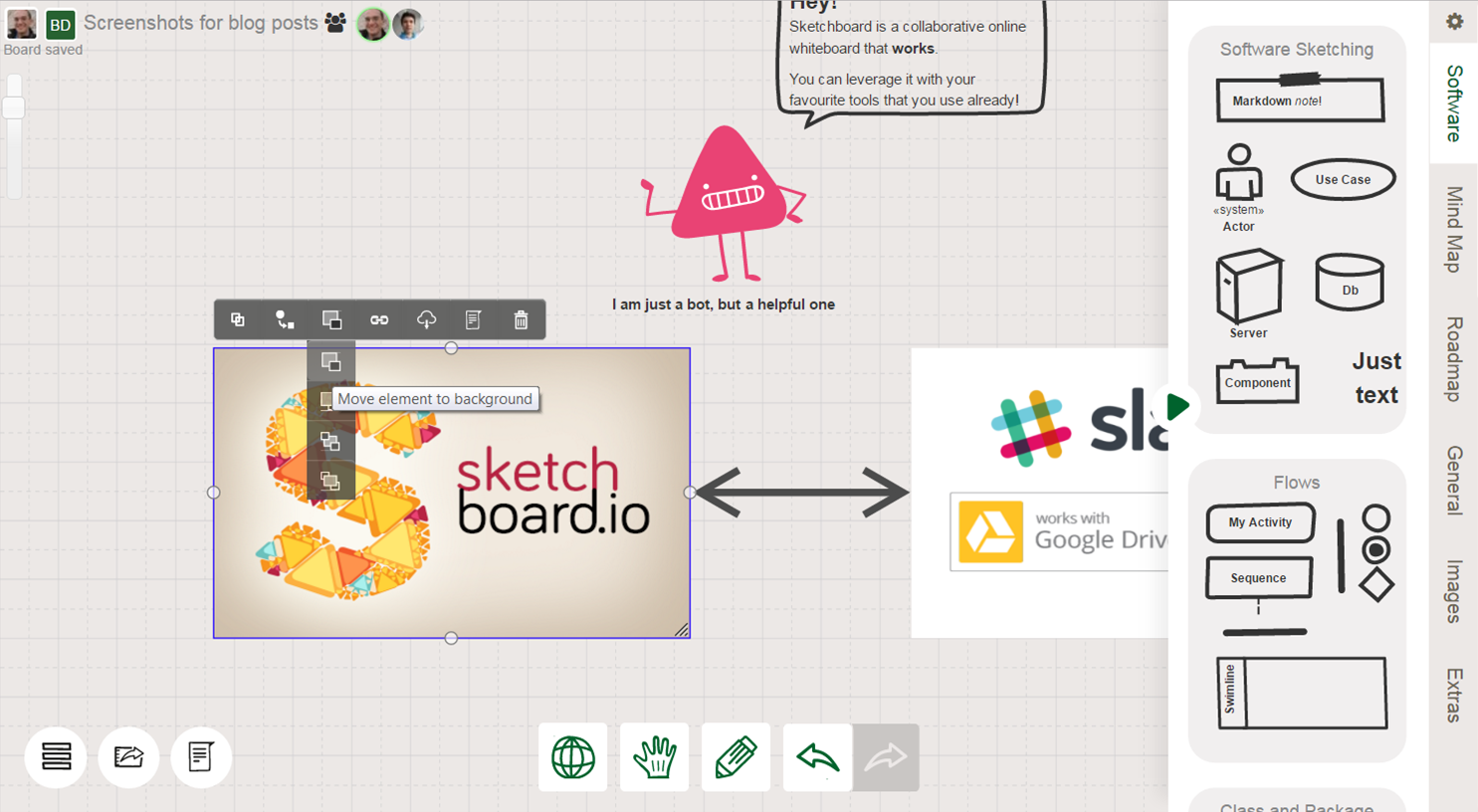
One important thing to remember is that you can place objects on top of each other. When working with images, this becomes really useful, as you can quickly add content and expand what’s already on the pasted images. For example, if you have a screenshot of a user interface, you can add there a new element or text, simply by inserting Sketchboard object on top of the image.
Here you might find it useful to move the picture in question to the background (you can do it by clicking on the image, then “Move element to top or background” and selecting “Move element to the background” from the context menu). If you do that, all other elements will appear on top of the image, once dragged or placed on it.

Comment
Commenting is another way to jot down your thoughts and share ideas related to images. Since comments are associated with Sketchboard elements, even if you move or resize your image it will still have the comments linked to it.
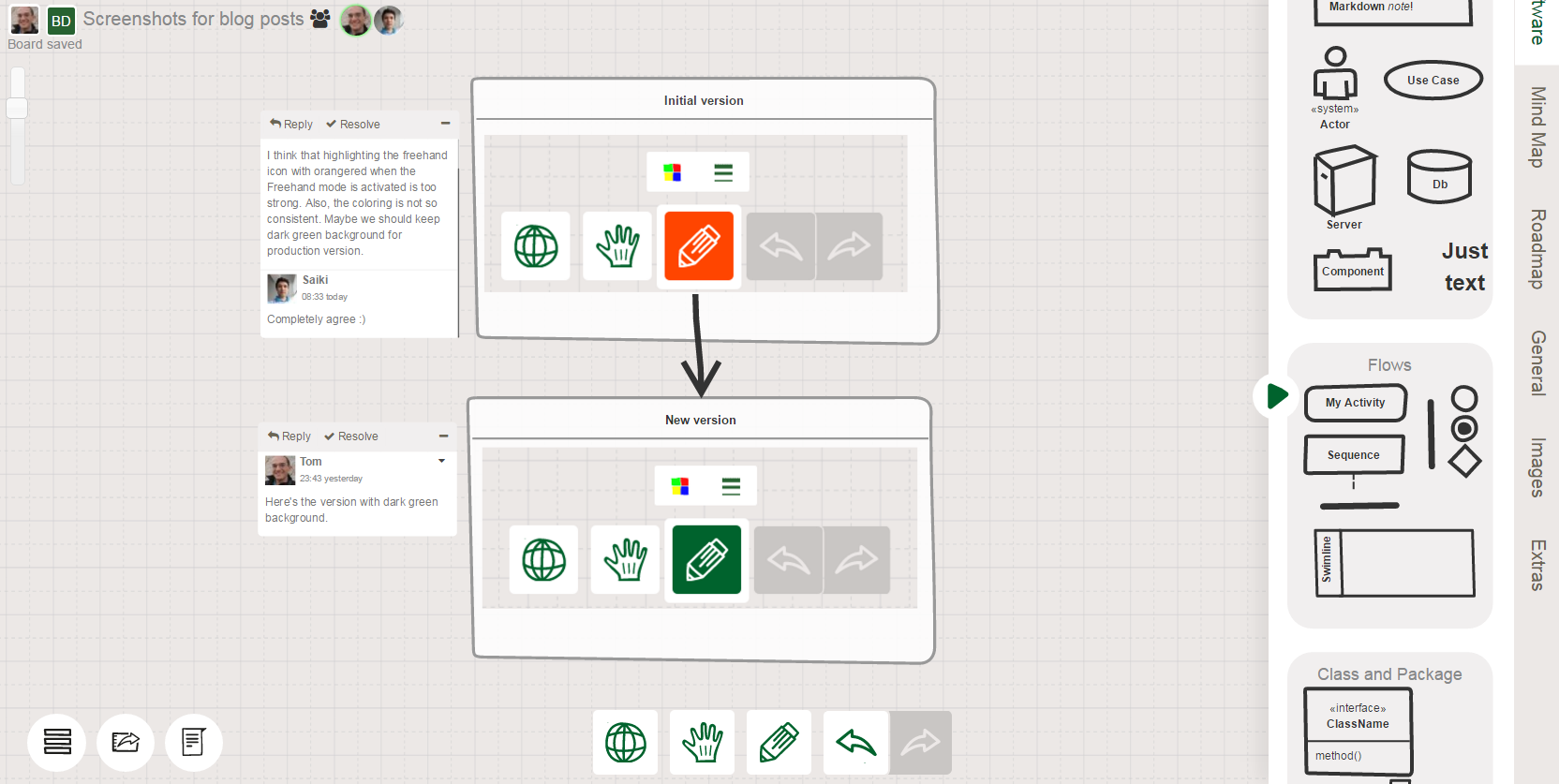
There are no strict rules about what to put directly on the board and link to the images and what to include in the comments. You might try several approaches. In our team when we work, for example, on a new version of a user interface we’d use comments to record observations and suggestions related to the interface. At the same time, we use Sketchboard elements as representations of interface itself. In this way, we can easily replicate and modify the interface concept while still keeping the earlier thoughts and observations on record.
Another great benefit of using comments is that other team members get notifications about them. In this way you are sure they know about the comments you added and the discussion is immediately transferred to a more concrete visual context. This greatly helps with understanding and speeds up the exchange of opinions and ideas.

One more important advantage that Sketchboard comments bring to the table is that they allow you to work efficiently in both “online” and “offline” mode. By “online” we mean that other team members are logged in and currently using the same board. “Offline” in this context means that some of the team members are not present on the board while a comment is being added.
In “online” mode comments allow you to have a real-time conversation with other people as you work with images, screenshots or other elements. They stay on record (unlike Sketchboard chat, which is cleared after the end of the session), which allows you to trace back the logic behind the decisions you made.
In “offline” mode, which is very likely, if you work with a team distributed over several time zones or locations, comments enable even more collaborative and interactive approach. Every person who joins after being offline for some time will be able to grasp the latest status quickly and start contributing right away. Also, it is very easy to go back to earlier comments, because clicking them on the timeline changes the focus of the board so that relevant items are visible.
Annotate with freehand drawing
As a final tip, we cover freehand drawing. Freehand is perfect for making quick visual annotations directly on the images. Simple arrow pointing to or circle around part of an image might save you a tone of writing trying to explain what you mean.

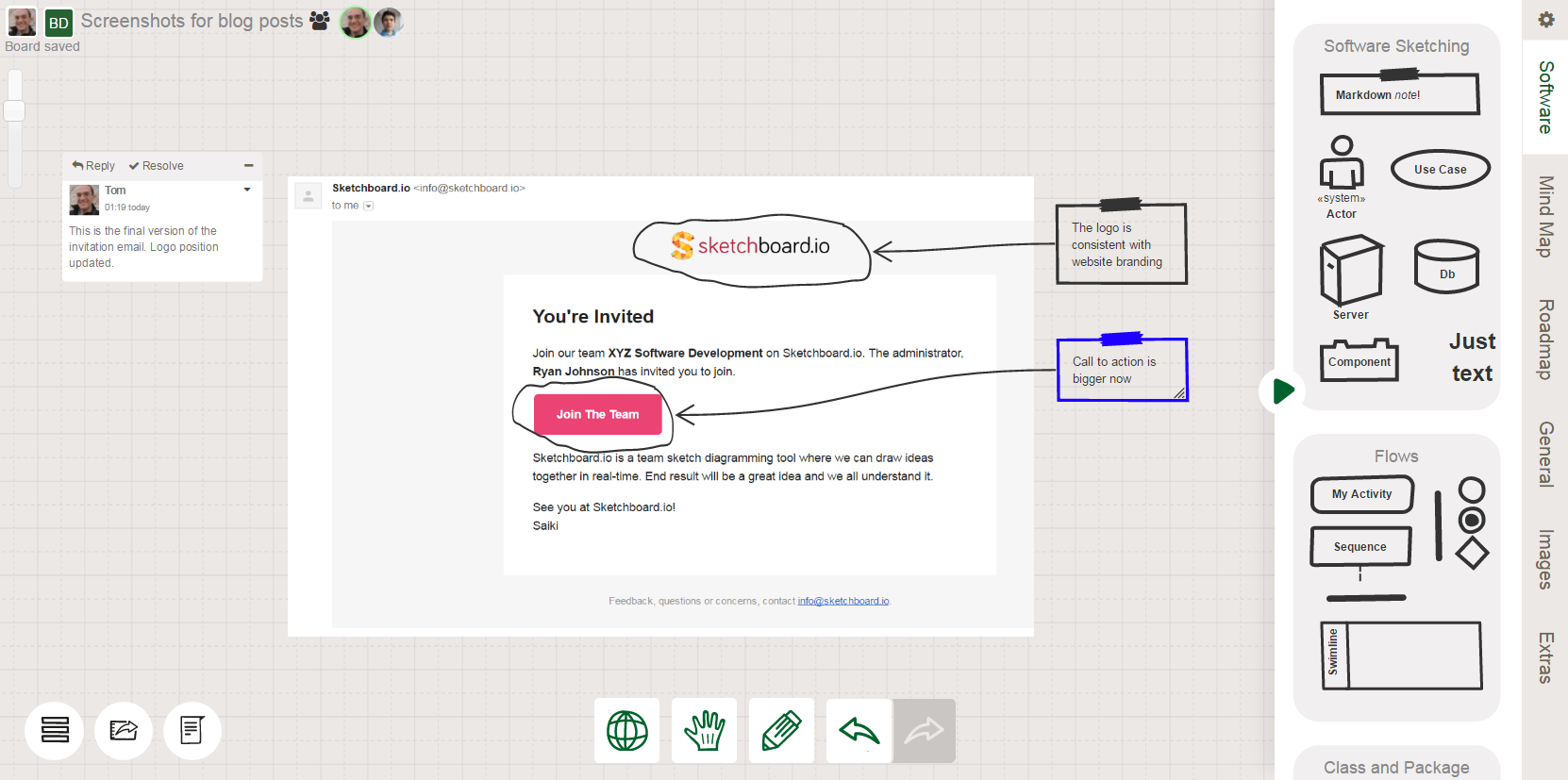
As in the screenshot above, you can also combine freehand annotation with a comment, thus leveraging the flexibility of one and notification feature of the other.
Example use cases
We are sure that there is a vast range of situations in which copying and pasting images into Sketchboard will make your work more efficient. Therefore, we don’t even try to list all possible use cases, but we thought you might find it useful to see a few that our users have reported to us. Here they are (feel free to add more in comments):
Brainstorming
Brainstorming includes generating high volume of ideas related, at least in some way, to the topic of the session. In practice, such sessions typically revolve around anchor ideas, which in turn drive many smaller ideas. Thus, the key to generating many innovative ideas is to have many good anchors. Images can be such anchors. And you can add them now even quicker with the image pasting capability.
Mindmapping
When adding new elements to a mind map you want to capture the main idea that can trigger the thought or story you originally had in mind. Often a picture is worth thousand words. Not to mention that we often remember visual clues better than just long blocks of text. Thus, using pasted images can make your Sketchboard mind maps easier to build and more memorable.
UI concept development
Design work almost always involves iterating design alternatives. User interface is not any different here. Now it is even easier to iterate different UI concepts with Sketchboard using screencaptures or images pasted from other applications.
Bonus idea - you can take screenshots of UIs that inspire you and add them directly into your sketch in Sketchboard. The same applies if you do benchmarking against competitors.
UI bug reporting and fixing
Very often describing a bug in a user interface would take way too much time, if you were to limit yourself to text and predefined elements. Therefore, you can leverage screencapture and pasting into the board. Then you can annotate and comment to make sure your team is up to speed with what the next steps should be.
Product or service design
Whether you and your team collect ideas or references, prototype or iterate design you will most likely be using visual content. The design process will become more smooth and productive if you can paste the images directly into Sketchboard.
Bonus idea - since Sketchboard allows you to give view-only access to invited users, you can share your work-in-progress board or get feedback from customers, wider team and other relevant audiences.
Taking notes
Taking notes in various situations can become more informative and memorable, if enriched with visual content. This is provided by Sketchboard out of the box. Now, you can include screenshots and copied images directly in your notes, as you find the right visual content.
Some of our users report taking notes in this way during webinars. Other, simply take notes in real time, for example as browsing pages of competitors.
Explaining and presenting
Sketchboard is used to develop and communicate often complex and innovative ideas. To do that efficiently, we use visual representations. Images taken from other applications or screenshots can be excellent components to such presentations.
Bonus idea - Do you remember that you can create presentations directly in Sketchboard. Press ALT+E to open sidebar allowing you to define slide views inside your board.
Many other examples of collaborative work
The list of use cases can go on and on. With pasting of images directly from clipboard we see that there is even more flexibility and speed in the hands of our users.
Every single day we hear about new ways in which Sketchboard community leverages the powers of Sketchboard. Like with a physical whiteboard, Sketchboard is a tool that is not limited to a single use. It is rather the users and their work-flow that define what can be drawn there. Sky’s the limit.
Feel free to share in comments your thoughts on how pasting of images can contribute to your work.

