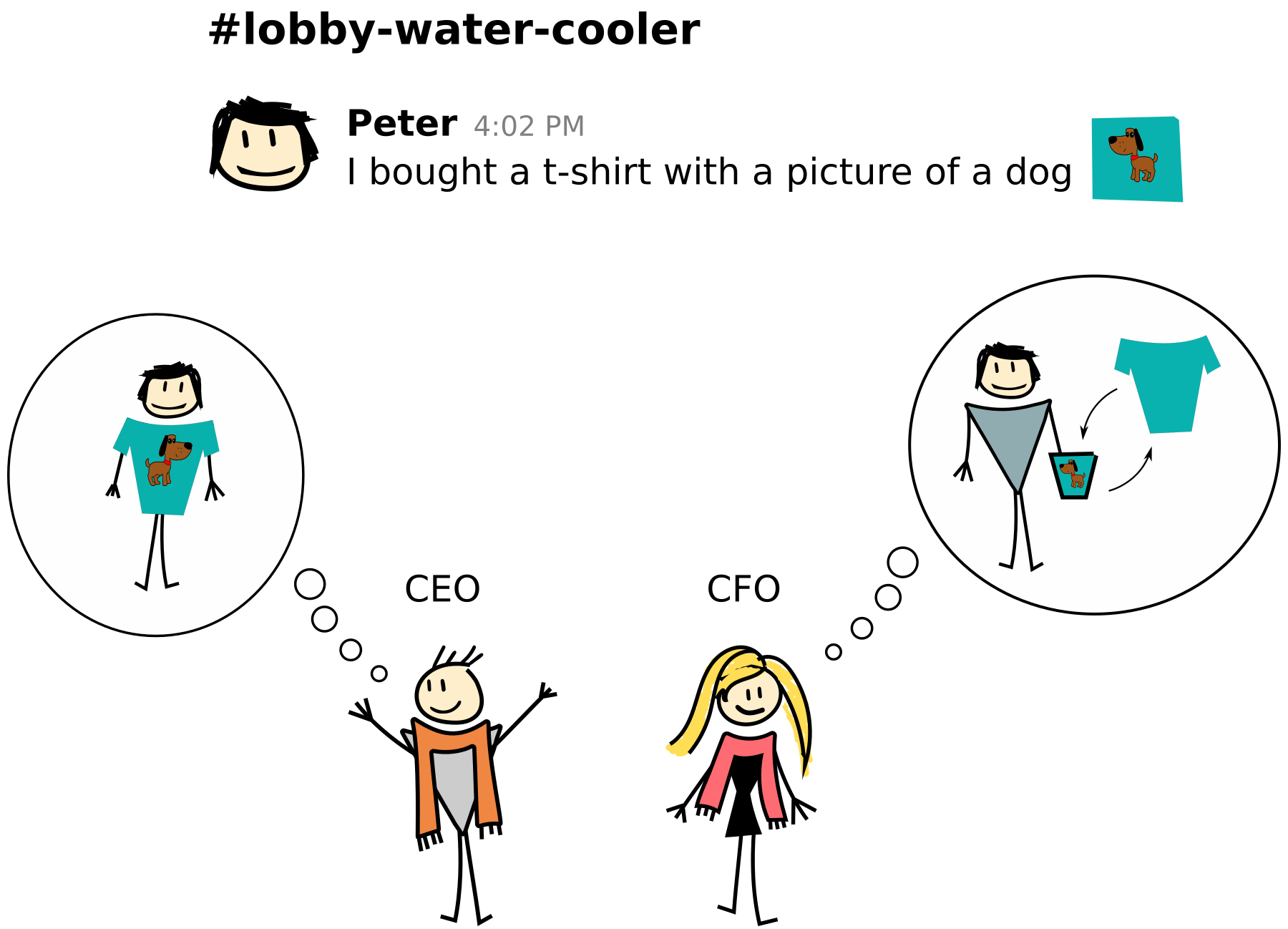
As in the cartoon below, it is possible to be misunderstood even when using grammatically correct sentence where all the words are individually clear. In this short blog post, I will walk you through why this is of importance while diagramming and whiteboarding when working on software development project. This is especially relevant if you need to interact with other people during the project.
Let’s have a look at how Peter’s message gets understood differently by two different people, simply because they have different background and typically operate in different context.

What is the right interpretation of Peter’s message concerning his shopping business? Was there a picture of a dog on the t-shirt? Did Peter buy the t-shirt and paid for it with the picture? Or did he buy both, t-shirt and picture at the same time? (Things can get even more complex if you consider that the picture could belong to the dog). Anyway, you get the point.
When we speak, or even when we draw, we might sometimes misunderstand each other. This might result not from the fact that we don’t understand individual words or symbols, but rather the underlying assumptions and context. In software development UML (Unified Modeling Language) is one example of a tool that often might lead to misunderstanding among programmers, simply because they are using it in different ways or to achieve different goals.
By clearly defining these at the beginning of your conversation or whiteboarding session you can avoid unnecessary confusion. Let’s walk through 4 different modes of UML (first two are most common and every programmer must be aware of them). UML as:
- sketch
- blueprint
- executable (or programming language)
- translatable
2 UML modes that you must know as a programmer
Sketch UML
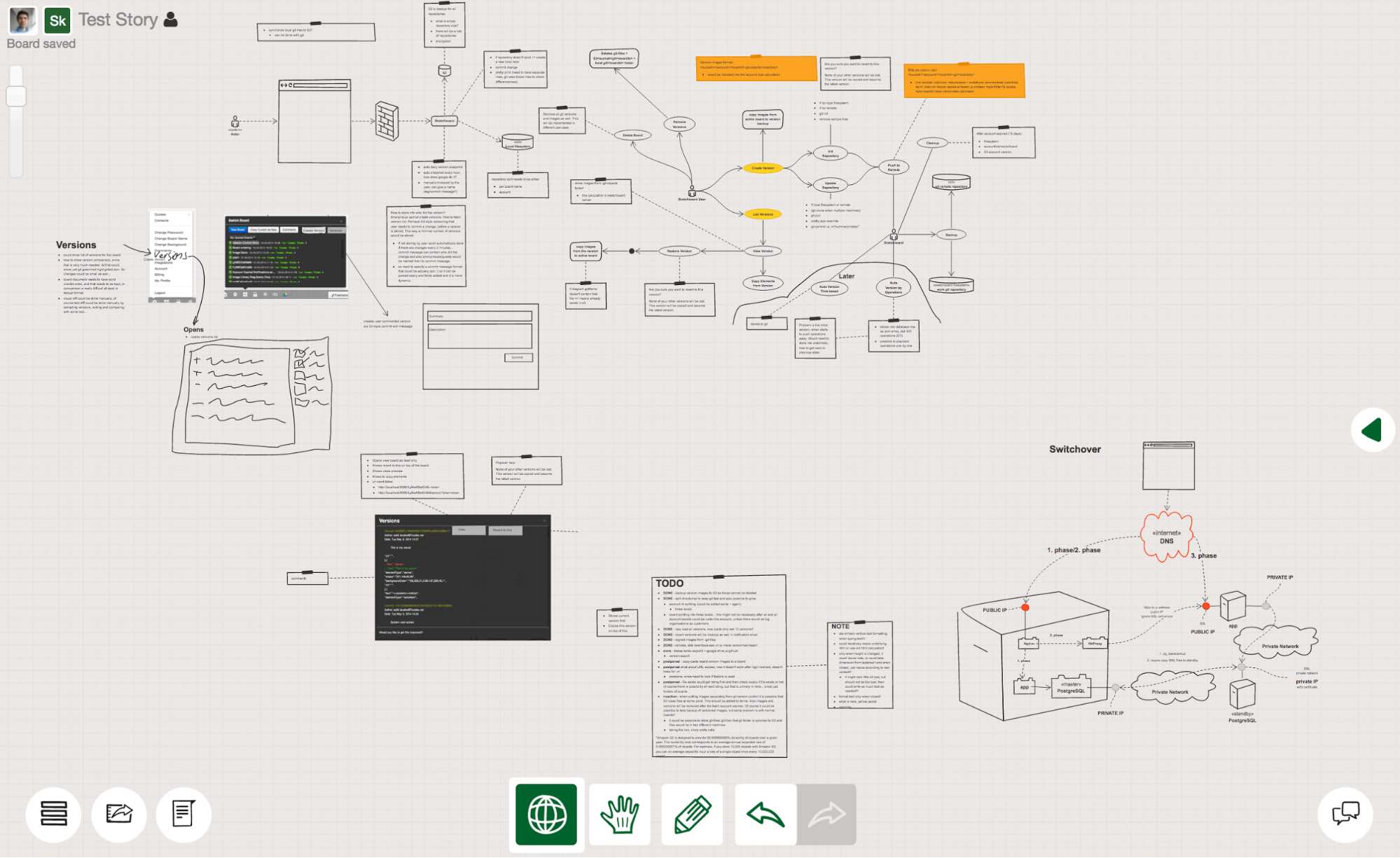
Obviously, we at Sketchboard are great fans of sketching. The way we see it, sketch UML is only a part of the bigger phenomenon that we consider sketching. Oftentimes our work on Sketchboard includes user interfaces, use cases, network diagrams, system level diagrams, code structure, mind maps, images, freehand, kanban boards and comments/discussions combined into a single board.

Example of a board we might create while working on Sketchboard
Now let’s return to our discussion - UML sketches or, to be more precise, sketches that utilize at least some elements of UML are typically fairly informal. They help software teams communicate selected aspects of a system. Thus, the essence of sketching is selectivity or, to put it in other words, the focus is on communication rather than completeness. This can be nicely summarized with a quote from Martin Fowler’s article on UML as Sketch [1]:
Comprehensiveness is the enemy of comprehensibility.
Another angle to look from at sketching is whether it is forward looking or reverse engineering.
With forward sketching you typically visualize on higher level the code you are about to write and you keep things rough. It also includes team brainstorming, where you can quickly come up with many ideas, explore different ways to find optimal solution and get instant feedback on your thinking. Overall, team collaboration is a huge factor in sketching.
In fact, collaboration is one of the chief reasons why you want to keep your sketches rough. Roughness encourages interaction and invites people to contribute and modify what’s out there. Too perfect diagrams might sometimes significantly reduce the level of input from some team members - You just don’t get challenged enough. Sessions like this can be very short, even less than ten minutes.
Interestingly, the feedback we’re getting from our users is pointing to an observation concerning lifetime of sketches. Since Sketchboard remains editable after the sketches are created, unlike whiteboard, some of the Sketchboard boards tend to live longer and evolve over time. Therefore, one sketch can form the basis for anything between a few hours of programming and several weeks of development.
Reverse Sketch
With reverse sketching you explain either to yourself or to others how some part of a system works. Unlike in blueprint, which we will cover next, you don’t need to include all the details. For example, you can easily skip some classes just because they are not interesting or relevant for the specific problem or aspect you are trying to understand or make note about. And for some classes you can even include some function names that are important to be emphasized. This reverse engineered sketch can work in the same way as taking notes before actually digging deeper into the code. You can always go back to it to check where you are or if things work the way you expected them to work.
Alternatively, this kind of sketches are also useful in documents, where the focus is on communication and understanding rather than completeness. According to Martin Fowler, already now diagrams shown in most programming books are just sketches for exactly that reason.
All in all, sketching in software development is an important tool in every programmer’s toolbox, irrespectively of how strictly they want to stick to UML standards. Stephen Mellor summarized it like this:
If you’re looking for visualization of software structure, low investment, and very low risk, using the UML informally as a sketching language is for you.
Blueprint
If we first look for the definition of blueprint, Marriam-Webster dictionary serves us two alternatives:
- a photographic print in white on a bright blue ground or blue on a white ground used especially for copying maps, mechanical drawings, and architects' plans
- something resembling a blueprint (as in serving as a model or providing guidance); especially : a detailed plan or program of action “a blueprint for victory”.
They both point us in the right direction. Namely, we should be talking about a more technical and formal visual representation that is also presented in great detail. Luckily, we don’t need to stick to blue and white color coding only :-). In fact, the vocabulary from earlier engineering disciplines has strongly influenced computer science and software development world, thus no surprise we are using word “blueprint”.
The use of UML as a blueprint is focused on specifying software structure. It is intended to result in, as closely as possible or feasible, one-to-one correspondence between the diagram created using UML and the actual code. Users following this approach must have very deep understanding of various UML elements, not to mention their code structure.
In some cases a tool can generate code frames directly from the UML model. The developer’s job is to fill in the missing parts, while still sticking to the structure presented in the model. This creates some risks and potential inefficiencies, in case the developer finds a better solution than what is presented in the UML model or does not implement exactly according to it. In either case, the code and UML model will not be in line.
The same way as with sketching, it is possible to follow the blueprint approach as a forward looking effort or to visualize the existing code, thus reverse engineering. In forward engineering the idea is that blueprints are developed by a designer. His or her job is to build a detailed design for programmers to code up. The design should be sufficiently complete, so that all design decisions are laid out. Assuming this is done as intended and no challenges come up on the way, the programming should follow as a pretty straightforward activity that requires rather little thought. The designer may be the same person as the programmer, but usually the designer is a more senior developer who designs for a team of programmers.
In reverse engineering, blueprints target conveying detailed information about the code. They can take the form of either paper documents or interactive graphical browser. The blueprints can show every detail about a class in a graphical form that’s easier for developers to understand. Some studies have found that such blueprints can significantly improve (reduce) the time required by a programmer without previous knowledge of the code to conduct code refactoring assignments.
Blueprints require much more sophisticated (complex and, often, less user friendly) tools than sketches in order to handle the details required for the task. Specialized CASE (Computer Aided Software Engineering) tools fall into this category.
If you are looking to specify systems using strictly UML, you very likely need to do it because of the size of your project and/or the industry you are serving (for example: aerospace, defence, finance or government). In that case, you will need to invest more in learning the language and in tools to support it. You will need to think carefully about your process, especially for any team effort, as it gets challenging to version control the model and keep it in line with the code.
2 UML modes you probably didn’t know about
This section is more of a programming trivia, as it is not relevant for most software developers. Still, it is interesting to learn about different perspective to look at the world. Some day it might trigger a useful thought in our projects. In any case, let’s keep this one short.
Executable (or programming language)
Executable UML goes one step forward when compared with a blueprint. Assuming you are able to create UML that is detailed enough and you provide semantics for everything that is needed for software to run, it is actually possible to consider UML a (higher-level) programming language.
While there are at least several implementations of such graphical programming environments, in practice they don’t seem to take-off, as it actually takes more time to use them than to write the code. Still, some people have voiced the opinion that if you hope to reduce defects and remove the potential for the model to be out of sync with the code, you need executable models.
Translatable
The fourth and the last UML mode that we discuss is also not all that common, but definitely has some interesting characteristics. Translatable models have an additional action language as a part of the model. This action language is executable, but it can also be translated into any implementation.
For example, a given model may be translated into different hardware/software partitions, into an implementation that has many tasks or one, or for instance many processors or one. This is quite different from blueprint and executable approaches, where the implementation is already defined in the structure of the model. Here, in translatable mode, the key is that the behavior defined by the model is preserved, while the implementation is more open and can be translated into many alternative scenarios.
If you’re looking to reuse either the models or the implementation, you need fewer defects, and the ability to optimize globally, translatable models could be the way to go.
Power-up your coding with diagrams
Irrespectively of which UML mode you believe in and how little or how much UML elements you actually use in your diagrams, there is no doubt that you can power-up your coding with diagramming. This is nicely summarized by one person on Reddit commenting on the reasoning behind learning UML:
If you code and don’t draw diagrams, you are missing out on massive opportunities in thinking, analysing and communicating your code.
We at Sketchboard stand 110% behind this statement. From our viewpoint this is becoming even more important as more and more software development teams are working remotely. They collaborate at every single stage of the project, often without the possibility to draw on a proverbial beer mat or napkin, not to mention physical whiteboard.
References:
This article is drawing heavily from great resources on UML modes provided by:
- Martin Fowler - UmlAsSketch
- Martin Fowler - UmlMode
- Stephen Mellor - Demystifying UML
Additionally, you can find several opinions on “Does it make sense to learn UML well?” from Reddit (/AskComputerScience).

